VIS Design Resources
Canada Terminal Checkout: Landscape
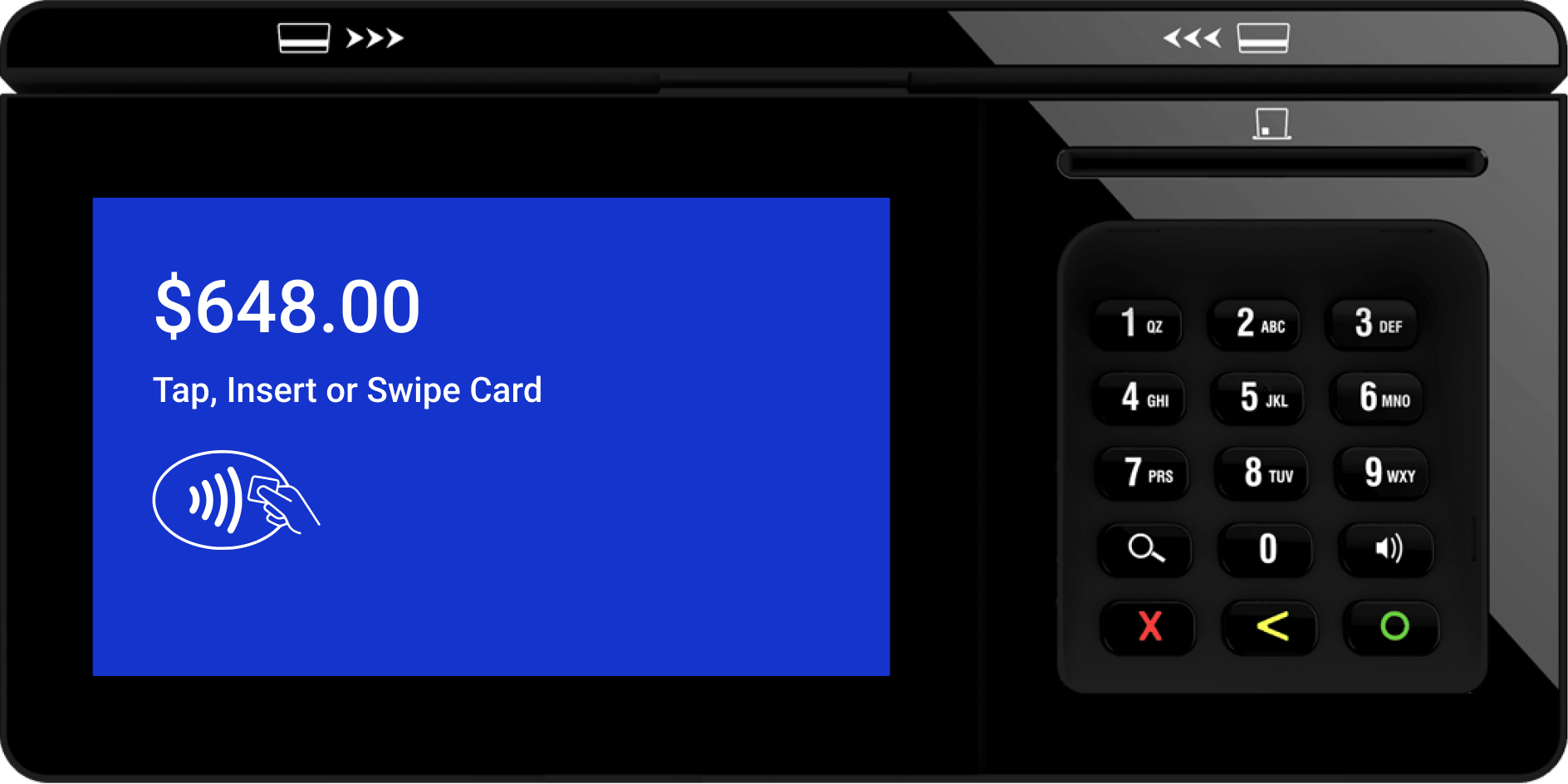
Initiate Purchase

HTML
<div class='page-landscape initiate-purchase-page'>
<p class='info'>$648.00</p>
<p class='action'>Tap, Insert or Swipe Card</p>
<div class="image-container">
<img src="/cs-templates//_next/static/image/public/contactless-visa.7f10be0ee8a78378f482fdc4edbc681b.svg"/>
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #FFFFFF;
}
.summary {
text-align: center;
width: 100%;
margin-top: 8px;
}
/* Device Size Landscape */
.page-landscape {
width: 480px;
height: 288px;
}
.page-landscape .backbtn {
position: absolute;
top: 15px;
left: 15px;
}
.page-landscape .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
}
.page-landscape .title {
font-size: 24px;
line-height: 28px;
font-weight: 500;
margin: 16px 0px 12px 0px;
}
.page-landscape .copyright {
align-items: center;
display: flex;
flex-direction: row;
font-size: 14px;
font-weight: 300;
}
.page-landscape .copyright>p {
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #FFFFFF;
}
.page-landscape.initiate-purchase-page {
padding-top: 62px;
padding-left: 40px
}
.page-landscape.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
}
.page-landscape.initiate-purchase-page .info {
font-size: 43px;
font-weight: 500;
margin: 0px 0px 14px 0px;
}
.page-landscape.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #FFFFFF;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-landscape.payment-option-page .buttons-wrapper {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-wrap: wrap;
width: 100%;
}
.page-landscape.payment-option-page .copyright {
flex: auto
}
/* Terms & Condition Page */
.terms-conditions-page {
background-color: #FFFFFF;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper .terms p {
margin: 0px;
}
.page-landscape.terms-conditions-page .content-wrapper{
display: flex;
flex-direction: column;
align-items: center;
padding: 16px 16px 0 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .info {
font-weight: 500;
line-height: 28px;
font-size: 28px;
margin: 0px 0px 8px 0px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 18px;
margin: 0px;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-bold {
font-weight: 500;
}
.page-landscape.terms-conditions-page .content-wrapper .terms {
font-weight: 300;
font-size: 11PX;
margin-top: 8px;
width: 100%;
max-height: 88px;
overflow-y: scroll;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .terms {
margin-top: 12px;
min-height: 89px
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar {
width: 6px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-landscape.terms-conditions-page .bottom-buttons-group {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex: auto;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
padding: 16px;
}
/* Confirm Progress Page */
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0 0 0;
}
.page-landscape.confirm-progress-page img {
width: 294px;
height: 130px;
}
.confirm-progress-page {
background-color: #FFFFFF;
align-items: center;
justify-content: center;
}
/* Confirm Approved Page */
.page-landscape.confirm-approved-page .copyright {
margin-top: 24px;
}
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #FFFFFF;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Landscape button styles */
.page-landscape.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 16px 0;
margin-bottom: 12px;
}
.page-landscape.market-uk.payment-option-primary-button {
padding: 12px 0;
}
.page-landscape.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 0 5px;
padding: 29px 0px 9px 0px;
}
.page-landscape.payment-option-secondary-button:first-of-type {
margin-left: 0;
margin-right: 4px;
}
.page-landscape.payment-option-secondary-button:last-of-type {
margin-right: 0;
margin-left: 4px;
}
.page-landscape.text-button {
width: 100%;
height: 100%;
}
.page-landscape.market-us.primary .button-subtitle, .page-landscape.market-canada.primary .button-subtitle, .page-landscape.market-uk.primary .button-subtitle{
margin-top: 4px;
}
.page-landscape.market-us.secondary .button-subtitle, .page-landscape.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-landscape.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
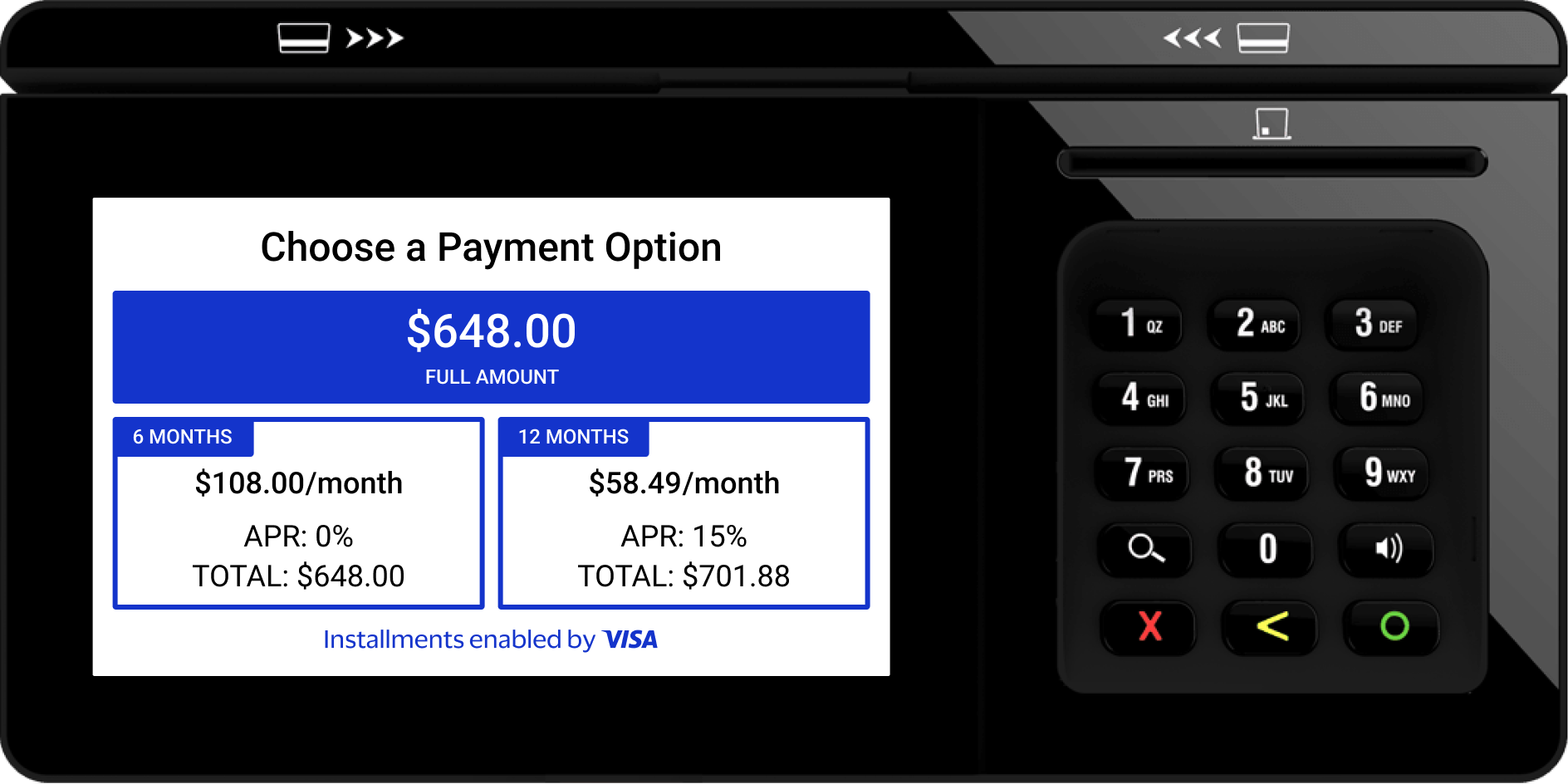
Select a Plan

HTML
<div class='page-landscape market-canada payment-option-page'>
<p class='title'>
Choose a payment option
</p>
<div class='buttons-wrapper'>
<button class="page-landscape market-canada primary payment-option-primary-button top">
<div class="button-title">
$648.00
</div>
<div class="button-subtitle">
FULL AMOUNT
</div>
</button>
<div class='bottom-buttons'>
<button class="page-landscape market-canada secondary payment-option-secondary-button">
<div class='tag'>
6 MONTHS
</div>
<div class="button-title">
$108.00<span class='button-title-unit'>/month</span>
</div>
<div class='button-subtitle'>APR: 0% <span class='button-subtitle-divide'>|</span> Total: $648.00</div>
</button>
<button class="page-landscape market-canada secondary payment-option-secondary-button">
<div class='tag'>
12 MONTHS
</div>
<div class="button-title">
$58.49<span class='button-title-unit'>/month</span>
</div>
<div class='button-subtitle'>APR: 15% <span class='button-subtitle-divide'>|</span> Total: $701.88</div>
</button>
</div>
</div>
<div class='copyright'>
<img src="/cs-templates//_next/static/image/public/installments-canada-visa-blue.4249bb77bfda89c8d8b9ca021f9f0686.svg" height="13" width="200" />
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #FFFFFF;
}
.summary {
text-align: center;
width: 100%;
margin-top: 8px;
}
/* Device Size Landscape */
.page-landscape {
width: 480px;
height: 288px;
}
.page-landscape .backbtn {
position: absolute;
top: 15px;
left: 15px;
}
.page-landscape .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
}
.page-landscape .title {
font-size: 24px;
line-height: 28px;
font-weight: 500;
margin: 16px 0px 12px 0px;
}
.page-landscape .copyright {
align-items: center;
display: flex;
flex-direction: row;
font-size: 14px;
font-weight: 300;
}
.page-landscape .copyright>p {
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #FFFFFF;
}
.page-landscape.initiate-purchase-page {
padding-top: 62px;
padding-left: 40px
}
.page-landscape.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
}
.page-landscape.initiate-purchase-page .info {
font-size: 43px;
font-weight: 500;
margin: 0px 0px 14px 0px;
}
.page-landscape.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #FFFFFF;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-landscape.payment-option-page .buttons-wrapper {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-wrap: wrap;
width: 100%;
}
.page-landscape.payment-option-page .copyright {
flex: auto
}
/* Terms & Condition Page */
.terms-conditions-page {
background-color: #FFFFFF;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper .terms p {
margin: 0px;
}
.page-landscape.terms-conditions-page .content-wrapper{
display: flex;
flex-direction: column;
align-items: center;
padding: 16px 16px 0 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .info {
font-weight: 500;
line-height: 28px;
font-size: 28px;
margin: 0px 0px 8px 0px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 18px;
margin: 0px;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-bold {
font-weight: 500;
}
.page-landscape.terms-conditions-page .content-wrapper .terms {
font-weight: 300;
font-size: 11PX;
margin-top: 8px;
width: 100%;
max-height: 88px;
overflow-y: scroll;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .terms {
margin-top: 12px;
min-height: 89px
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar {
width: 6px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-landscape.terms-conditions-page .bottom-buttons-group {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex: auto;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
padding: 16px;
}
/* Confirm Progress Page */
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0 0 0;
}
.page-landscape.confirm-progress-page img {
width: 294px;
height: 130px;
}
.confirm-progress-page {
background-color: #FFFFFF;
align-items: center;
justify-content: center;
}
/* Confirm Approved Page */
.page-landscape.confirm-approved-page .copyright {
margin-top: 24px;
}
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #FFFFFF;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Landscape button styles */
.page-landscape.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 16px 0;
margin-bottom: 12px;
}
.page-landscape.market-uk.payment-option-primary-button {
padding: 12px 0;
}
.page-landscape.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 0 5px;
padding: 29px 0px 9px 0px;
}
.page-landscape.payment-option-secondary-button:first-of-type {
margin-left: 0;
margin-right: 4px;
}
.page-landscape.payment-option-secondary-button:last-of-type {
margin-right: 0;
margin-left: 4px;
}
.page-landscape.text-button {
width: 100%;
height: 100%;
}
.page-landscape.market-us.primary .button-subtitle, .page-landscape.market-canada.primary .button-subtitle, .page-landscape.market-uk.primary .button-subtitle{
margin-top: 4px;
}
.page-landscape.market-us.secondary .button-subtitle, .page-landscape.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-landscape.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
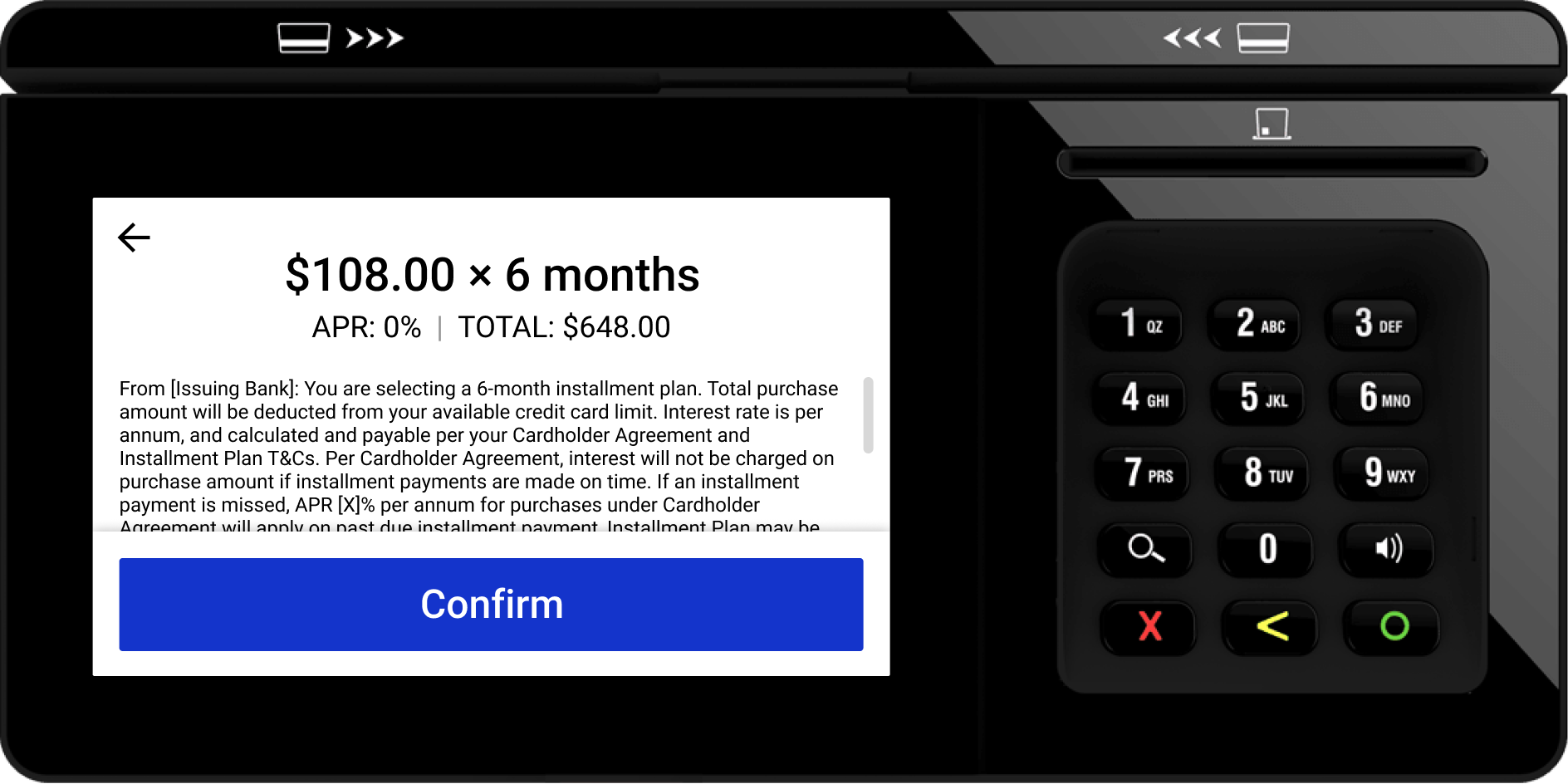
Review Terms and Conditions

HTML
<div class="page-landscape market-canada terms-conditions-page">
<div class='content-wrapper'>
<div>
<div class='backbtn'>
<button class='image-button'>
<img src="/cs-templates//_next/static/image/public/arrow_back_black.a2047f2d095018696526c423fef39843.svg" width="20" height="18"/>
</button>
</div>
<img src="/cs-templates//_next/static/image/public/issuer-digital-bank.cd4eb5325dc72c0b9ed11431da966415.svg" width="110" height="20" />
</div>
<div class="summary">
<p class='info'>
$108.00 X 6 months
</p>
<p class='detail'>
APR: 0%<span class='detail-divide'>|</span>Total: $648.00
</p>
</div>
<div class='terms'>
<p>
Terms and Conditions: Please take time to review the Term and Condition carefully! You are selecting a 6-month installment plan. Total purchase amount will be deducted from your available credit card limit. Interest rate is per annum, and calculated and payable per your Cardholder Agreement and Installment Plan T&Cs. Per Cardholder Agreement, interest will not be charged on purchase amount if installment payments are made on time. If an installment payment is missed, APR 0% per annum for purchases under Cardholder Agreement will apply on past due installment payment, Installment Plan may be cancelled and remaining amount due would be subject to Cardholder Agreement APR.
</p>
</div>
</div>
<div class='bottom-buttons-group'>
<button class="page-landscape primary text-button">
<div class="button-title">
Confirm
</div>
</button>
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #FFFFFF;
}
.summary {
text-align: center;
width: 100%;
margin-top: 8px;
}
/* Device Size Landscape */
.page-landscape {
width: 480px;
height: 288px;
}
.page-landscape .backbtn {
position: absolute;
top: 15px;
left: 15px;
}
.page-landscape .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
}
.page-landscape .title {
font-size: 24px;
line-height: 28px;
font-weight: 500;
margin: 16px 0px 12px 0px;
}
.page-landscape .copyright {
align-items: center;
display: flex;
flex-direction: row;
font-size: 14px;
font-weight: 300;
}
.page-landscape .copyright>p {
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #FFFFFF;
}
.page-landscape.initiate-purchase-page {
padding-top: 62px;
padding-left: 40px
}
.page-landscape.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
}
.page-landscape.initiate-purchase-page .info {
font-size: 43px;
font-weight: 500;
margin: 0px 0px 14px 0px;
}
.page-landscape.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #FFFFFF;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-landscape.payment-option-page .buttons-wrapper {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-wrap: wrap;
width: 100%;
}
.page-landscape.payment-option-page .copyright {
flex: auto
}
/* Terms & Condition Page */
.terms-conditions-page {
background-color: #FFFFFF;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper .terms p {
margin: 0px;
}
.page-landscape.terms-conditions-page .content-wrapper{
display: flex;
flex-direction: column;
align-items: center;
padding: 16px 16px 0 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .info {
font-weight: 500;
line-height: 28px;
font-size: 28px;
margin: 0px 0px 8px 0px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 18px;
margin: 0px;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-bold {
font-weight: 500;
}
.page-landscape.terms-conditions-page .content-wrapper .terms {
font-weight: 300;
font-size: 11PX;
margin-top: 8px;
width: 100%;
max-height: 88px;
overflow-y: scroll;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .terms {
margin-top: 12px;
min-height: 89px
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar {
width: 6px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-landscape.terms-conditions-page .bottom-buttons-group {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex: auto;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
padding: 16px;
}
/* Confirm Progress Page */
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0 0 0;
}
.page-landscape.confirm-progress-page img {
width: 294px;
height: 130px;
}
.confirm-progress-page {
background-color: #FFFFFF;
align-items: center;
justify-content: center;
}
/* Confirm Approved Page */
.page-landscape.confirm-approved-page .copyright {
margin-top: 24px;
}
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #FFFFFF;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Landscape button styles */
.page-landscape.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 16px 0;
margin-bottom: 12px;
}
.page-landscape.market-uk.payment-option-primary-button {
padding: 12px 0;
}
.page-landscape.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 0 5px;
padding: 29px 0px 9px 0px;
}
.page-landscape.payment-option-secondary-button:first-of-type {
margin-left: 0;
margin-right: 4px;
}
.page-landscape.payment-option-secondary-button:last-of-type {
margin-right: 0;
margin-left: 4px;
}
.page-landscape.text-button {
width: 100%;
height: 100%;
}
.page-landscape.market-us.primary .button-subtitle, .page-landscape.market-canada.primary .button-subtitle, .page-landscape.market-uk.primary .button-subtitle{
margin-top: 4px;
}
.page-landscape.market-us.secondary .button-subtitle, .page-landscape.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-landscape.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
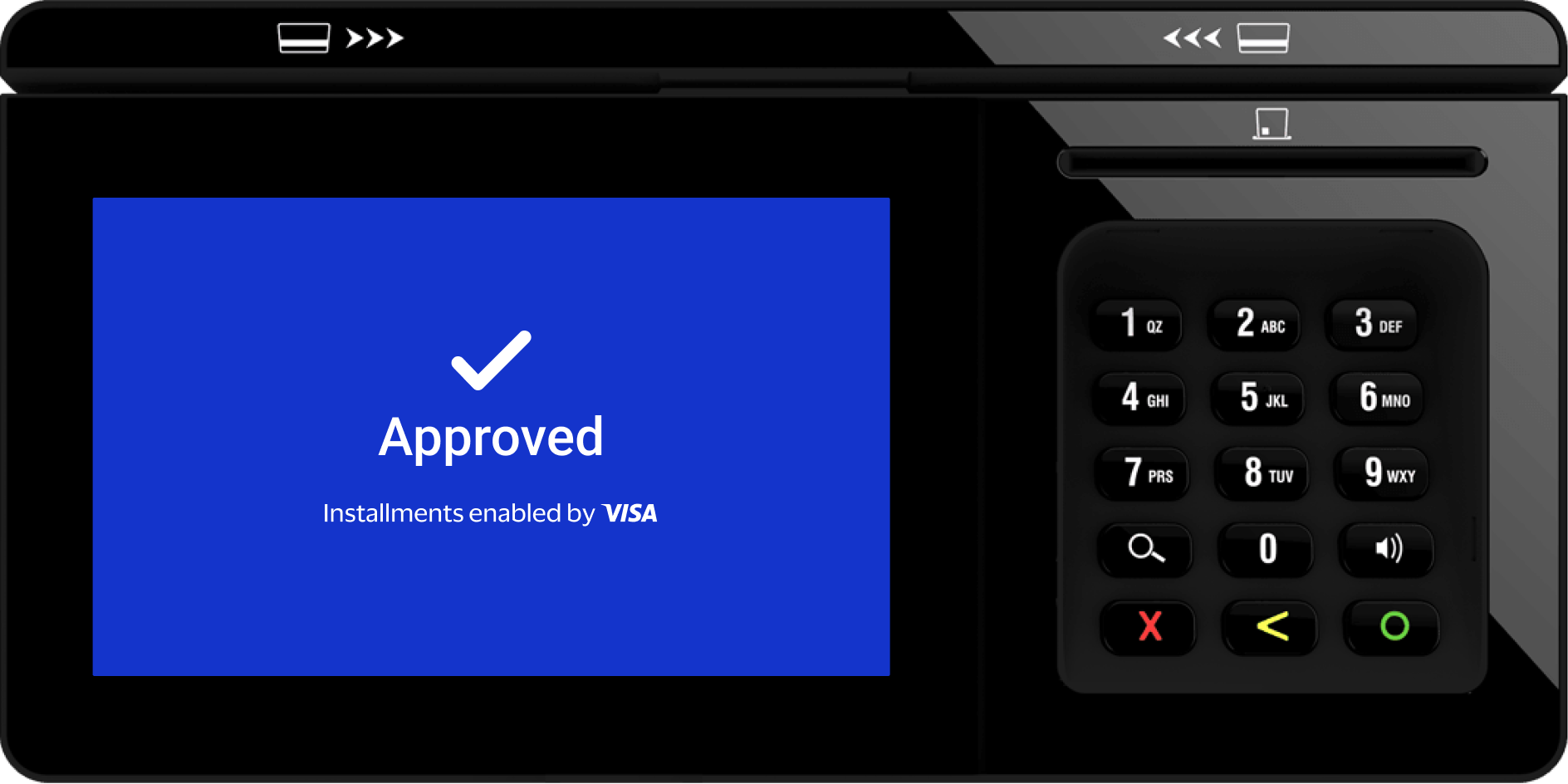
Transaction Approved

HTML
<div class="page-landscape confirm-approved-page">
<img src="/cs-templates//_next/static/image/public/checkmark.2216bff4de679799ceed3bd65699f39d.svg" height="40" width="52">
<p class="result">Approved</p>
<div class="copyright">
<img src="/cs-templates//_next/static/image/public/installments-canada-white.39c596fc18f711abcee6a42b2c6d79d5.svg" height="13" width="200">
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #FFFFFF;
}
.summary {
text-align: center;
width: 100%;
margin-top: 8px;
}
/* Device Size Landscape */
.page-landscape {
width: 480px;
height: 288px;
}
.page-landscape .backbtn {
position: absolute;
top: 15px;
left: 15px;
}
.page-landscape .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: row;
justify-content: space-between;
width: 100%;
}
.page-landscape .title {
font-size: 24px;
line-height: 28px;
font-weight: 500;
margin: 16px 0px 12px 0px;
}
.page-landscape .copyright {
align-items: center;
display: flex;
flex-direction: row;
font-size: 14px;
font-weight: 300;
}
.page-landscape .copyright>p {
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #FFFFFF;
}
.page-landscape.initiate-purchase-page {
padding-top: 62px;
padding-left: 40px
}
.page-landscape.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
}
.page-landscape.initiate-purchase-page .info {
font-size: 43px;
font-weight: 500;
margin: 0px 0px 14px 0px;
}
.page-landscape.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #FFFFFF;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-landscape.payment-option-page .buttons-wrapper {
display: flex;
flex-direction: column;
justify-content: space-between;
flex-wrap: wrap;
width: 100%;
}
.page-landscape.payment-option-page .copyright {
flex: auto
}
/* Terms & Condition Page */
.terms-conditions-page {
background-color: #FFFFFF;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper .terms p {
margin: 0px;
}
.page-landscape.terms-conditions-page .content-wrapper{
display: flex;
flex-direction: column;
align-items: center;
padding: 16px 16px 0 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .info {
font-weight: 500;
line-height: 28px;
font-size: 28px;
margin: 0px 0px 8px 0px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 18px;
margin: 0px;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-landscape.terms-conditions-page .content-wrapper .detail .detail-bold {
font-weight: 500;
}
.page-landscape.terms-conditions-page .content-wrapper .terms {
font-weight: 300;
font-size: 11PX;
margin-top: 8px;
width: 100%;
max-height: 88px;
overflow-y: scroll;
}
.page-landscape.market-uk.terms-conditions-page .content-wrapper .terms {
margin-top: 12px;
min-height: 89px
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar {
width: 6px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-landscape.terms-conditions-page .content-wrapper .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-landscape.terms-conditions-page .bottom-buttons-group {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
flex: auto;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
padding: 16px;
}
/* Confirm Progress Page */
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0 0 0;
}
.page-landscape.confirm-progress-page img {
width: 294px;
height: 130px;
}
.confirm-progress-page {
background-color: #FFFFFF;
align-items: center;
justify-content: center;
}
/* Confirm Approved Page */
.page-landscape.confirm-approved-page .copyright {
margin-top: 24px;
}
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #FFFFFF;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Landscape button styles */
.page-landscape.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 16px 0;
margin-bottom: 12px;
}
.page-landscape.market-uk.payment-option-primary-button {
padding: 12px 0;
}
.page-landscape.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 0 5px;
padding: 29px 0px 9px 0px;
}
.page-landscape.payment-option-secondary-button:first-of-type {
margin-left: 0;
margin-right: 4px;
}
.page-landscape.payment-option-secondary-button:last-of-type {
margin-right: 0;
margin-left: 4px;
}
.page-landscape.text-button {
width: 100%;
height: 100%;
}
.page-landscape.market-us.primary .button-subtitle, .page-landscape.market-canada.primary .button-subtitle, .page-landscape.market-uk.primary .button-subtitle{
margin-top: 4px;
}
.page-landscape.market-us.secondary .button-subtitle, .page-landscape.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-landscape.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
These materials and steps outlined on this website are provided “AS IS” and are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. You are responsible for the legal aspects of any implementation of the concepts illustrated herein. Further, Visa neither makes any warranty or representation as to the completeness or accuracy of this information, nor assumes any liability or responsibility that may result from reliance on such information. You should not act or rely on such content without seeking the advice of a professional. All brand names, logos and/or trademarks are the property of their respective owners, are used for identification purposes only, and do not necessarily imply product endorsement or affiliation with Visa.