VIS Design Resources
Canada Terminal Checkout: Portrait Style 1
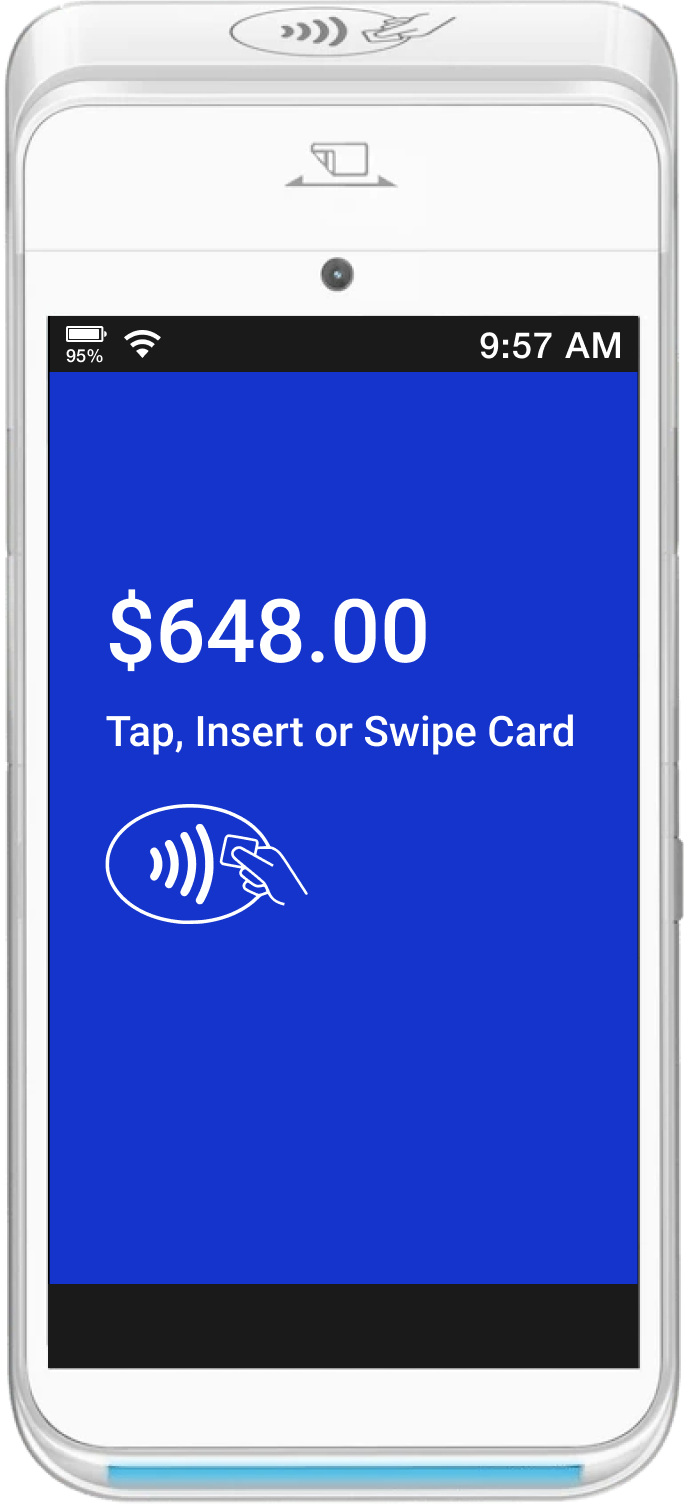
Initiate Purchase

HTML
<div class='page-portrait1 initiate-purchase-page'>
<p class='info'>$648.00</p>
<p class='action'>Tap, Insert or Swipe Card</p>
<div class="image-container">
<img src="/cs-templates//_next/static/image/public/contactless-visa.7f10be0ee8a78378f482fdc4edbc681b.svg"/>
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary {
text-align: center;
width: 100%;
}
/* Device Size portrait1 */
.page-portrait1 {
width: 294px;
height: 456px;
}
.page-portrait1 .backbtn {
position: absolute;
bottom: 11px;
left: 23px;
}
.page-portrait1 .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
}
.page-portrait1 .title {
font-size: 21px;
font-weight: 500;
margin: 19px 0px;
}
.page-portrait1 .copyright {
flex: auto;
display: flex;
flex-direction: row;
align-items: center;
font-weight: 400;
font-size: 14px;
}
.page-portrait1 .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #ffffff
}
.page-portrait1.initiate-purchase-page {
padding: 106px 0 0 27px;
display: flex;
align-items: flex-start;
}
.page-portrait1.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
line-height: 24px;
}
.page-portrait1.initiate-purchase-page .info {
font-size: 44px;
font-weight: 500;
margin: 0px 0px 12px 0px;
align-self: flex-start;
line-height: 51px;
}
.page-portrait1.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #ffffff;
padding:0px 16px;
color: #000000;
align-items: center;
}
.page-portrait1.payment-option-page .buttons-wrapper {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
/* Terms & Conditionds Page */
.terms-conditions-page .terms p {
margin: 0px;
}
.terms-conditions-page {
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper{
padding: 0px 16px;
}
.page-portrait1.terms-conditions-page .info {
font-weight: 500;
font-size: 30px;
margin: 0px;
}
.page-portrait1.market-uk.terms-conditions-page .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
margin: 0px 0px 4px 0px;
}
.page-portrait1.terms-conditions-page .detail {
font-weight: 400;
font-size: 14px;
line-height: 16px;
margin: 0px;
}
.page-portrait1.terms-conditions-page .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-portrait1.terms-conditions-page .detail .detail-bold {
font-weight: 500;
}
.page-portrait1.terms-conditions-page .terms {
font-weight: 400;
font-size: 13px;
margin-top: 20px;
width: 100%;
max-height: 236px;
overflow-y: auto;
}
.page-portrait1.market-uk.terms-conditions-page .terms {
margin-top: 16px;
max-height: 220px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar {
width: 6px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-portrait1.terms-conditions-page .months-text {
font-size: 18px;
line-height: 24px;
font-weight: 400;
margin: 24px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-text {
font-size: 28px;
line-height: 28px;
font-weight: 500;
margin: 0px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-unit-text {
font-size: 18px;
}
.page-portrait1.terms-conditions-page .bottom-buttons-group {
padding: 16px;
flex: auto;
width: 100%;
}
/* Confirm Progress Page */
.confirm-progress-page {
background-color: #ffffff;
align-items: center;
justify-content: center;
}
.page-portrait1.confirm-progress-page img {
width: 294px;
height: 130px;
}
/* Confirm Approved Page */
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-portrait1.confirm-approved-page .copyright {
flex: unset;
margin-top: 24px;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Portrait 1 button styles */
.page-portrait1.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 24px 0px 28px 0px;
}
.page-portrait1.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: flex-start;
flex-direction: column;
margin-top: 16px;
padding: 29px 0px 17px 0px;
}
.page-portrait1.market-uk.payment-option-secondary-button {
padding: 29px 0px 9px 0px;
}
.page-portrait1.text-button {
width: 100%;
height: 100%;
min-height: 56px;
}
.page-portrait1.market-uk.payment-option-primary-button {
padding: 16px 0px 20px 0px;
}
.page-portrait1.primary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-us.secondary .button-subtitle, .page-portrait1.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
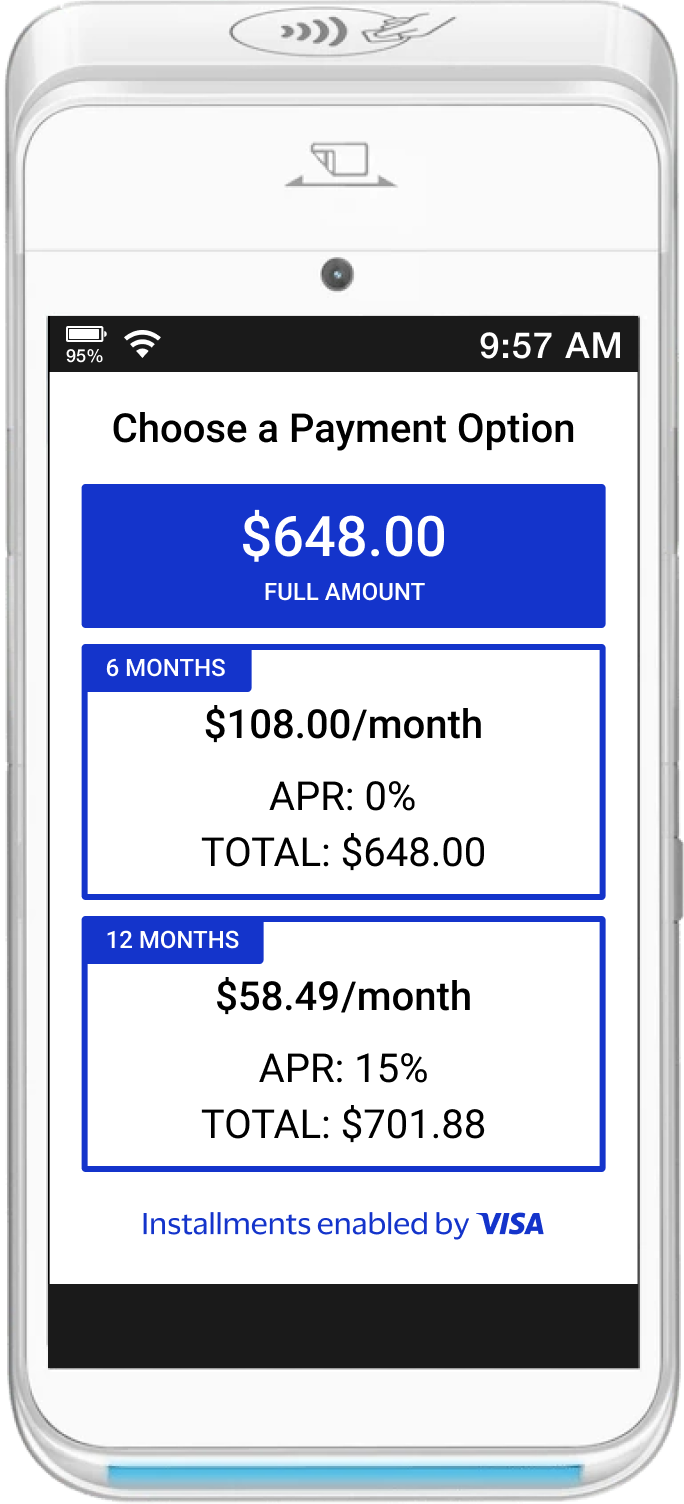
Select a Plan

HTML
<div class='page-portrait1 market-canada payment-option-page'>
<p class='title'>
Choose a payment option
</p>
<div class='buttons-wrapper'>
<button class="page-portrait1 market-canada primary payment-option-primary-button top">
<div class="button-title">
$648.00
</div>
<div class="button-subtitle">
FULL AMOUNT
</div>
</button>
<div class='bottom-buttons'>
<button class="page-portrait1 market-canada secondary payment-option-secondary-button">
<div class='tag'>
6 MONTHS
</div>
<div class="button-title">
$108.00<span class='button-title-unit'>/month</span>
</div>
<div class='button-subtitle'>APR: 0% <span class='button-subtitle-divide'>|</span> Total: $648.00</div>
</button>
<button class="page-portrait1 market-canada secondary payment-option-secondary-button">
<div class='tag'>
12 MONTHS
</div>
<div class="button-title">
$58.49<span class='button-title-unit'>/month</span>
</div>
<div class='button-subtitle'>APR: 15% <span class='button-subtitle-divide'>|</span> Total: $701.88</div>
</button>
</div>
</div>
<div class='copyright'>
<img src="/cs-templates//_next/static/image/public/installments-canada-visa-blue.4249bb77bfda89c8d8b9ca021f9f0686.svg" height="13" width="200" />
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary {
text-align: center;
width: 100%;
}
/* Device Size portrait1 */
.page-portrait1 {
width: 294px;
height: 456px;
}
.page-portrait1 .backbtn {
position: absolute;
bottom: 11px;
left: 23px;
}
.page-portrait1 .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
}
.page-portrait1 .title {
font-size: 21px;
font-weight: 500;
margin: 19px 0px;
}
.page-portrait1 .copyright {
flex: auto;
display: flex;
flex-direction: row;
align-items: center;
font-weight: 400;
font-size: 14px;
}
.page-portrait1 .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #ffffff
}
.page-portrait1.initiate-purchase-page {
padding: 106px 0 0 27px;
display: flex;
align-items: flex-start;
}
.page-portrait1.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
line-height: 24px;
}
.page-portrait1.initiate-purchase-page .info {
font-size: 44px;
font-weight: 500;
margin: 0px 0px 12px 0px;
align-self: flex-start;
line-height: 51px;
}
.page-portrait1.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #ffffff;
padding:0px 16px;
color: #000000;
align-items: center;
}
.page-portrait1.payment-option-page .buttons-wrapper {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
/* Terms & Conditionds Page */
.terms-conditions-page .terms p {
margin: 0px;
}
.terms-conditions-page {
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper{
padding: 0px 16px;
}
.page-portrait1.terms-conditions-page .info {
font-weight: 500;
font-size: 30px;
margin: 0px;
}
.page-portrait1.market-uk.terms-conditions-page .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
margin: 0px 0px 4px 0px;
}
.page-portrait1.terms-conditions-page .detail {
font-weight: 400;
font-size: 14px;
line-height: 16px;
margin: 0px;
}
.page-portrait1.terms-conditions-page .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-portrait1.terms-conditions-page .detail .detail-bold {
font-weight: 500;
}
.page-portrait1.terms-conditions-page .terms {
font-weight: 400;
font-size: 13px;
margin-top: 20px;
width: 100%;
max-height: 236px;
overflow-y: auto;
}
.page-portrait1.market-uk.terms-conditions-page .terms {
margin-top: 16px;
max-height: 220px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar {
width: 6px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-portrait1.terms-conditions-page .months-text {
font-size: 18px;
line-height: 24px;
font-weight: 400;
margin: 24px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-text {
font-size: 28px;
line-height: 28px;
font-weight: 500;
margin: 0px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-unit-text {
font-size: 18px;
}
.page-portrait1.terms-conditions-page .bottom-buttons-group {
padding: 16px;
flex: auto;
width: 100%;
}
/* Confirm Progress Page */
.confirm-progress-page {
background-color: #ffffff;
align-items: center;
justify-content: center;
}
.page-portrait1.confirm-progress-page img {
width: 294px;
height: 130px;
}
/* Confirm Approved Page */
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-portrait1.confirm-approved-page .copyright {
flex: unset;
margin-top: 24px;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Portrait 1 button styles */
.page-portrait1.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 24px 0px 28px 0px;
}
.page-portrait1.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: flex-start;
flex-direction: column;
margin-top: 16px;
padding: 29px 0px 17px 0px;
}
.page-portrait1.market-uk.payment-option-secondary-button {
padding: 29px 0px 9px 0px;
}
.page-portrait1.text-button {
width: 100%;
height: 100%;
min-height: 56px;
}
.page-portrait1.market-uk.payment-option-primary-button {
padding: 16px 0px 20px 0px;
}
.page-portrait1.primary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-us.secondary .button-subtitle, .page-portrait1.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
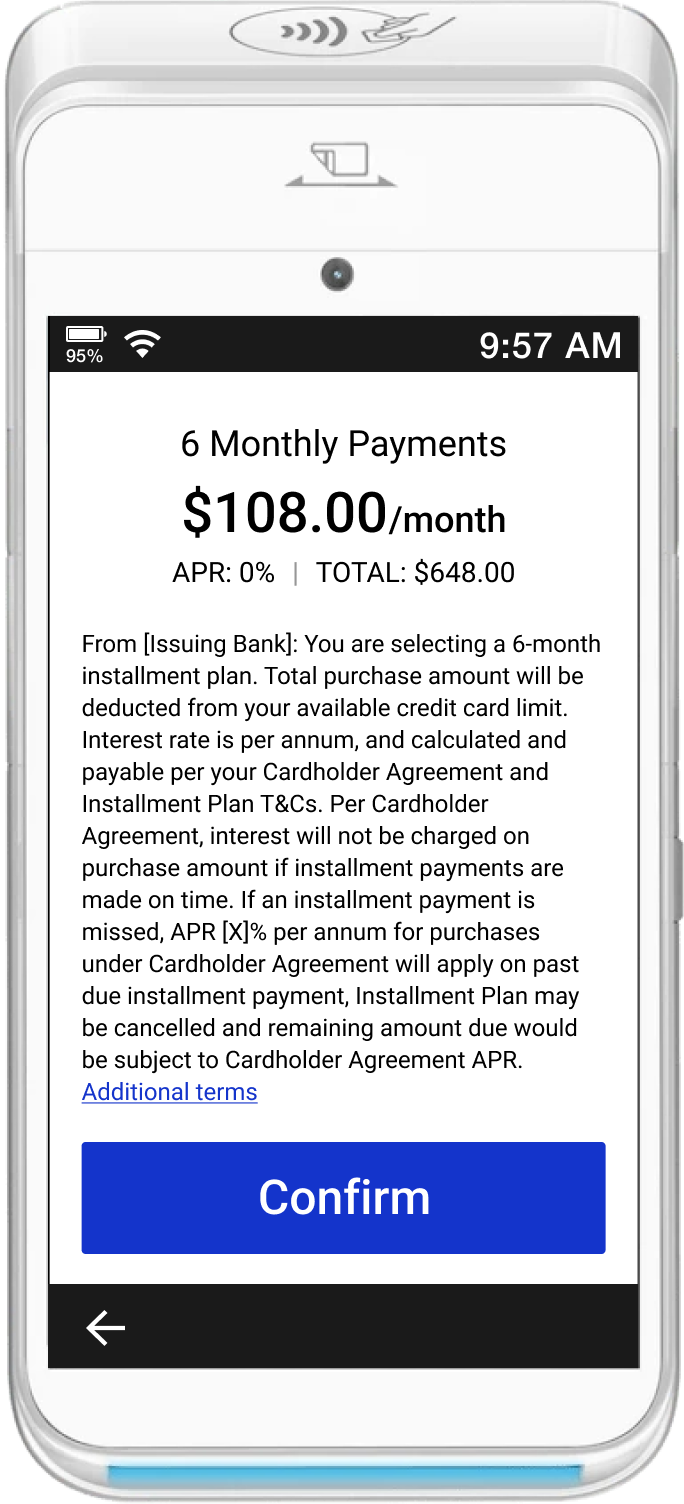
Review Terms and Conditions

HTML
<div class="page-portrait1 market-canada terms-conditions-page">
<div class='content-wrapper'>
<div class="summary">
<p class='months-text'>
6 Monthly Payment
</p>
<p class='amount-text'>
$108.00<span class='amount-unit-text'>/months</span>
</p>
<p class='detail'>
APR: 0%<span class='detail-divide'>|</span>Total: $648.00
</p>
</div>
<div class='terms'>
<p>
Terms and Conditions: Please take time to review the Term and Condition carefully! You are selecting a 6-month installment plan. Total purchase amount will be deducted from your available credit card limit. Interest rate is per annum, and calculated and payable per your Cardholder Agreement and Installment Plan T&Cs. Per Cardholder Agreement, interest will not be charged on purchase amount if installment payments are made on time. If an installment payment is missed, APR 0% per annum for purchases under Cardholder Agreement will apply on past due installment payment, Installment Plan may be cancelled and remaining amount due would be subject to Cardholder Agreement APR.
</p>
</div>
</div>
<div class='bottom-buttons-group'>
<button class="page-portrait1 primary text-button">
<div class="button-title">
Confirm
</div>
</button>
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary {
text-align: center;
width: 100%;
}
/* Device Size portrait1 */
.page-portrait1 {
width: 294px;
height: 456px;
}
.page-portrait1 .backbtn {
position: absolute;
bottom: 11px;
left: 23px;
}
.page-portrait1 .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
}
.page-portrait1 .title {
font-size: 21px;
font-weight: 500;
margin: 19px 0px;
}
.page-portrait1 .copyright {
flex: auto;
display: flex;
flex-direction: row;
align-items: center;
font-weight: 400;
font-size: 14px;
}
.page-portrait1 .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #ffffff
}
.page-portrait1.initiate-purchase-page {
padding: 106px 0 0 27px;
display: flex;
align-items: flex-start;
}
.page-portrait1.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
line-height: 24px;
}
.page-portrait1.initiate-purchase-page .info {
font-size: 44px;
font-weight: 500;
margin: 0px 0px 12px 0px;
align-self: flex-start;
line-height: 51px;
}
.page-portrait1.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #ffffff;
padding:0px 16px;
color: #000000;
align-items: center;
}
.page-portrait1.payment-option-page .buttons-wrapper {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
/* Terms & Conditionds Page */
.terms-conditions-page .terms p {
margin: 0px;
}
.terms-conditions-page {
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper{
padding: 0px 16px;
}
.page-portrait1.terms-conditions-page .info {
font-weight: 500;
font-size: 30px;
margin: 0px;
}
.page-portrait1.market-uk.terms-conditions-page .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
margin: 0px 0px 4px 0px;
}
.page-portrait1.terms-conditions-page .detail {
font-weight: 400;
font-size: 14px;
line-height: 16px;
margin: 0px;
}
.page-portrait1.terms-conditions-page .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-portrait1.terms-conditions-page .detail .detail-bold {
font-weight: 500;
}
.page-portrait1.terms-conditions-page .terms {
font-weight: 400;
font-size: 13px;
margin-top: 20px;
width: 100%;
max-height: 236px;
overflow-y: auto;
}
.page-portrait1.market-uk.terms-conditions-page .terms {
margin-top: 16px;
max-height: 220px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar {
width: 6px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-portrait1.terms-conditions-page .months-text {
font-size: 18px;
line-height: 24px;
font-weight: 400;
margin: 24px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-text {
font-size: 28px;
line-height: 28px;
font-weight: 500;
margin: 0px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-unit-text {
font-size: 18px;
}
.page-portrait1.terms-conditions-page .bottom-buttons-group {
padding: 16px;
flex: auto;
width: 100%;
}
/* Confirm Progress Page */
.confirm-progress-page {
background-color: #ffffff;
align-items: center;
justify-content: center;
}
.page-portrait1.confirm-progress-page img {
width: 294px;
height: 130px;
}
/* Confirm Approved Page */
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-portrait1.confirm-approved-page .copyright {
flex: unset;
margin-top: 24px;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Portrait 1 button styles */
.page-portrait1.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 24px 0px 28px 0px;
}
.page-portrait1.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: flex-start;
flex-direction: column;
margin-top: 16px;
padding: 29px 0px 17px 0px;
}
.page-portrait1.market-uk.payment-option-secondary-button {
padding: 29px 0px 9px 0px;
}
.page-portrait1.text-button {
width: 100%;
height: 100%;
min-height: 56px;
}
.page-portrait1.market-uk.payment-option-primary-button {
padding: 16px 0px 20px 0px;
}
.page-portrait1.primary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-us.secondary .button-subtitle, .page-portrait1.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
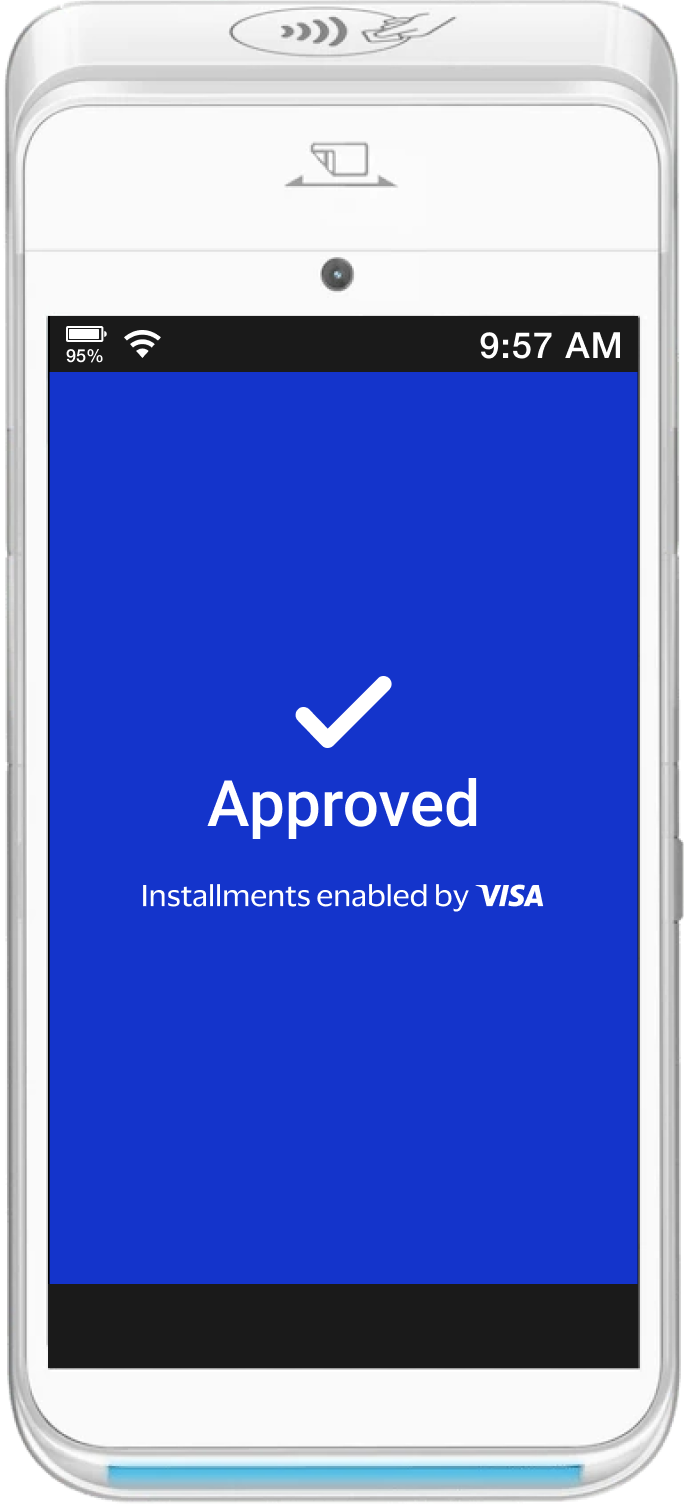
Transaction Approved

HTML
<div class="page-portrait1 confirm-approved-page">
<img src="/cs-templates//_next/static/image/public/checkmark.2216bff4de679799ceed3bd65699f39d.svg" height="40" width="52">
<p class="result">Approved</p>
<div class="copyright">
<img src="/cs-templates//_next/static/image/public/installments-canada-white.39c596fc18f711abcee6a42b2c6d79d5.svg" height="13" width="200">
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Page Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title {
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary {
text-align: center;
width: 100%;
}
/* Device Size portrait1 */
.page-portrait1 {
width: 294px;
height: 456px;
}
.page-portrait1 .backbtn {
position: absolute;
bottom: 11px;
left: 23px;
}
.page-portrait1 .buttons-wrapper .bottom-buttons {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
}
.page-portrait1 .title {
font-size: 21px;
font-weight: 500;
margin: 19px 0px;
}
.page-portrait1 .copyright {
flex: auto;
display: flex;
flex-direction: row;
align-items: center;
font-weight: 400;
font-size: 14px;
}
.page-portrait1 .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page {
background-color: #1434CB;
color: #ffffff
}
.page-portrait1.initiate-purchase-page {
padding: 106px 0 0 27px;
display: flex;
align-items: flex-start;
}
.page-portrait1.initiate-purchase-page .action {
font-size: 21px;
margin: 0px;
line-height: 24px;
}
.page-portrait1.initiate-purchase-page .info {
font-size: 44px;
font-weight: 500;
margin: 0px 0px 12px 0px;
align-self: flex-start;
line-height: 51px;
}
.page-portrait1.initiate-purchase-page .image-container {
width: 100px;
height: 60px;
margin-top: 32px;
}
/* Payment Option Page */
.payment-option-page {
background-color: #ffffff;
padding:0px 16px;
color: #000000;
align-items: center;
}
.page-portrait1.payment-option-page .buttons-wrapper {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
/* Terms & Conditionds Page */
.terms-conditions-page .terms p {
margin: 0px;
}
.terms-conditions-page {
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .content-wrapper{
padding: 0px 16px;
}
.page-portrait1.terms-conditions-page .info {
font-weight: 500;
font-size: 30px;
margin: 0px;
}
.page-portrait1.market-uk.terms-conditions-page .detail {
font-weight: 400;
font-size: 12px;
line-height: 16px;
margin: 0px 0px 4px 0px;
}
.page-portrait1.terms-conditions-page .detail {
font-weight: 400;
font-size: 14px;
line-height: 16px;
margin: 0px;
}
.page-portrait1.terms-conditions-page .detail .detail-divide {
color: #979797;
margin: 0px 8px;
}
.page-portrait1.terms-conditions-page .detail .detail-bold {
font-weight: 500;
}
.page-portrait1.terms-conditions-page .terms {
font-weight: 400;
font-size: 13px;
margin-top: 20px;
width: 100%;
max-height: 236px;
overflow-y: auto;
}
.page-portrait1.market-uk.terms-conditions-page .terms {
margin-top: 16px;
max-height: 220px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar {
width: 6px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-thumb {
background: #D8D8D8;
width: 6px;
border-radius: 100px;
}
.page-portrait1.terms-conditions-page .terms::-webkit-scrollbar-track {
background: transparent;
}
.page-portrait1.terms-conditions-page .months-text {
font-size: 18px;
line-height: 24px;
font-weight: 400;
margin: 24px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-text {
font-size: 28px;
line-height: 28px;
font-weight: 500;
margin: 0px 0px 8px 0px;
text-align: center;
}
.page-portrait1.terms-conditions-page .amount-unit-text {
font-size: 18px;
}
.page-portrait1.terms-conditions-page .bottom-buttons-group {
padding: 16px;
flex: auto;
width: 100%;
}
/* Confirm Progress Page */
.confirm-progress-page {
background-color: #ffffff;
align-items: center;
justify-content: center;
}
.page-portrait1.confirm-progress-page img {
width: 294px;
height: 130px;
}
/* Confirm Approved Page */
.confirm-approved-page {
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-portrait1.confirm-approved-page .copyright {
flex: unset;
margin-top: 24px;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Portrait 1 button styles */
.page-portrait1.payment-option-primary-button {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 24px 0px 28px 0px;
}
.page-portrait1.payment-option-secondary-button {
display: flex;
align-items: center;
justify-content: flex-start;
flex-direction: column;
margin-top: 16px;
padding: 29px 0px 17px 0px;
}
.page-portrait1.market-uk.payment-option-secondary-button {
padding: 29px 0px 9px 0px;
}
.page-portrait1.text-button {
width: 100%;
height: 100%;
min-height: 56px;
}
.page-portrait1.market-uk.payment-option-primary-button {
padding: 16px 0px 20px 0px;
}
.page-portrait1.primary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-us.secondary .button-subtitle, .page-portrait1.market-canada.secondary .button-subtitle{
margin-top: 8px;
}
.page-portrait1.market-uk.secondary .button-subtitle-group{
margin-top: 6px;
}
These materials and steps outlined on this website are provided “AS IS” and are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. You are responsible for the legal aspects of any implementation of the concepts illustrated herein. Further, Visa neither makes any warranty or representation as to the completeness or accuracy of this information, nor assumes any liability or responsibility that may result from reliance on such information. You should not act or rely on such content without seeking the advice of a professional. All brand names, logos and/or trademarks are the property of their respective owners, are used for identification purposes only, and do not necessarily imply product endorsement or affiliation with Visa.