VIS Design Resources
United States Terminal Checkout: Mini Style
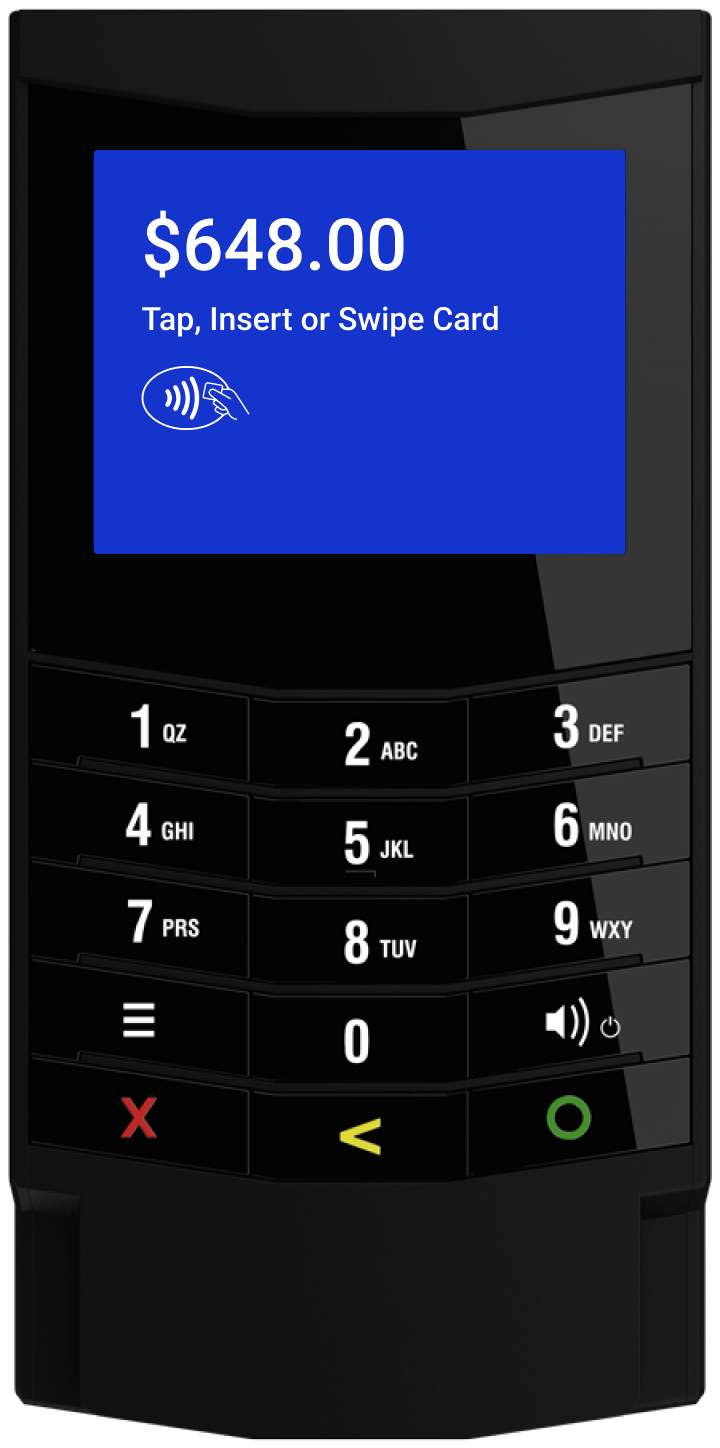
Initiate Purchase

HTML
<div class='page-mini initiate-purchase-page'>
<p class='info'>$648.00</p>
<p class='action'>Tap, Insert or Swipe Card</p>
<div class="image-container">
<img src="/cs-templates//_next/static/image/public/contactless-visa.7f10be0ee8a78378f482fdc4edbc681b.svg"/>
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title{
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary{
text-align: center;
width: 100%;
}
/* Device Size Mini */
.page-mini{
width: 266px;
height: 202px;
}
.page-mini .title{
font-size: 16px;
line-height: 28px;
font-weight: 500;
margin: 4px 0px;
}
.page-mini .copyright{
font-size: 10px;
font-weight: 300;
display: flex;
flex-direction: row;
align-items: center;
}
.page-mini .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page{
background-color: #1434CB;
color: #ffffff
}
.page-mini.initiate-purchase-page{
align-items: start;
padding-top: 32px;
padding-left: 24px;
}
.page-mini.initiate-purchase-page .action{
font-size: 16px;
line-height: 18px;
margin: 0px;
}
.page-mini.initiate-purchase-page .info{
font-size: 36px;
line-height: 40px;
font-weight: 500;
margin: 0px 0px 12px 0px;
}
.page-mini.initiate-purchase-page .image-container{
width: 80px;
height: 47px;
margin-top: 17px;
}
/* Payment Option Page */
.payment-option-page{
background-color: #ffffff;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-mini.payment-option-page .buttons-wrapper{
width:100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.page-mini.payment-option-page .copyright{
flex: auto;
}
/* Terms & Condition Page */
.terms-conditions-page{
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .terms p {
margin: 0px;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-mini.terms-conditions-page .content-wrapper{
padding: 0px 12px
}
.page-mini.terms-conditions-page .months-text{
font-size: 14px;
margin-top: 10px;
}
.page-mini.terms-conditions-page .amount-text{
font-size: 24px;
margin-top: 8px;
font-weight: 500;
}
.page-mini.terms-conditions-page .amount-unit-text{
font-size: 14px;
}
.page-mini.terms-conditions-page .detail{
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin-top: 3px;
}
.page-mini.market-uk.terms-conditions-page .detail{
margin-top: 0px;
}
.page-mini.terms-conditions-page .detail .detail-divide{
color: #979797;
margin: 0px 8px;
}
.page-mini.terms-conditions-page .detail .detail-bold{
font-weight: 500;
}
.page-mini.terms-conditions-page .terms{
font-weight: 400;
font-size: 9px;
margin-top: 8px;
width: 100%;
max-height: 52px;
overflow-y: auto;
}
.page-mini.market-uk.terms-conditions-page .terms{
margin-top: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar{
width: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-thumb{
background: #D8D8D8;
width: 4px;
border-radius: 100px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-track{
background: transparent;
}
.page-mini.terms-conditions-page p{
margin: 0px;
}
.page-mini.terms-conditions-page .bottom-buttons-group{
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 8px;
width: 100%;
padding:8px 12px;
box-shadow: 0px 0px 8px rgb(0, 0, 0, 0.3);
flex: auto;
}
/* Confirm Progress Page */
.page-mini.confirm-progress-page img{
width: 266px;
height: 118px;
}
.confirm-progress-page{
background-color: #ffffff;
align-items: center;
justify-content: center;
}
/* Confirm Approve Page */
.page-mini.confirm-approved-page img.image{
width: 25px;
height: 8px;
}
.page-mini.confirm-approved-page .result{
font-size: 24px;
}
.page-mini.confirm-approved-page .copyright{
margin-top: 16px;
}
.confirm-approved-page{
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Mini button styles */
.page-mini.primary .button-subtitle, .page-mini.secondary .button-subtitle {
display: flex;
flex-direction: row;
align-items: center;
font-size: 10px;
line-height: 12px;
}
.page-mini.secondary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 3px;
align-items: center;
justify-content: space-between;
border: 3px solid #1434CB;
margin-top: 7px;
}
.page-mini.secondary .button-subtitle {
padding: 0px;
}
.page-mini.text-button {
width: 100%;
height: 100%;
font-size: 20px;
margin: 0px;
display: flex;
align-items: center;
justify-content: center;
}
.page-mini.primary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button .button-title {
color: #1434CB;
}
.page-mini.secondary .tag {
left:unset;
right: 0px;
width: unset;
height: 16px;
border-bottom-right-radius: unset;
border-bottom-left-radius: 5px;
font-size: 10px;
padding: 1px 5px 4px 8px;
}
.page-mini.secondary.market-uk .button-subtitle {
font-size: 10px;
margin-bottom: 0px;
}
.page-mini .circle-tag {
background-color: #1434CB;
position: absolute;
left: 8px;
top: 50%;
transform: translateY(-50%);
}
.page-mini.payment-option-secondary-button {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
padding-left: 40px;
}
.page-mini.secondary.payment-option-secondary-button.top {
margin-top: 0px;
flex-direction: row;
padding: 9px 8px 9px 40px;
flex-direction: row;
align-items: center;
justify-content: space-between;
margin: 0px;
}
.page-mini.secondary.payment-option-secondary-button {
width: 100%;
margin: 4px 0px 0px 0px;
flex-direction: row;
padding: 3px 8px 3px 40px;
flex-direction: column;
align-items: flex-start;
}
.page-mini.primary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 6px;
align-items: center;
justify-content: center;
}
.page-mini.primary .button-title, .page-mini.secondary .button-title {
display: flex;
flex-direction: row;
align-items: center;
font-size: 18px;
line-height: 20px;
}
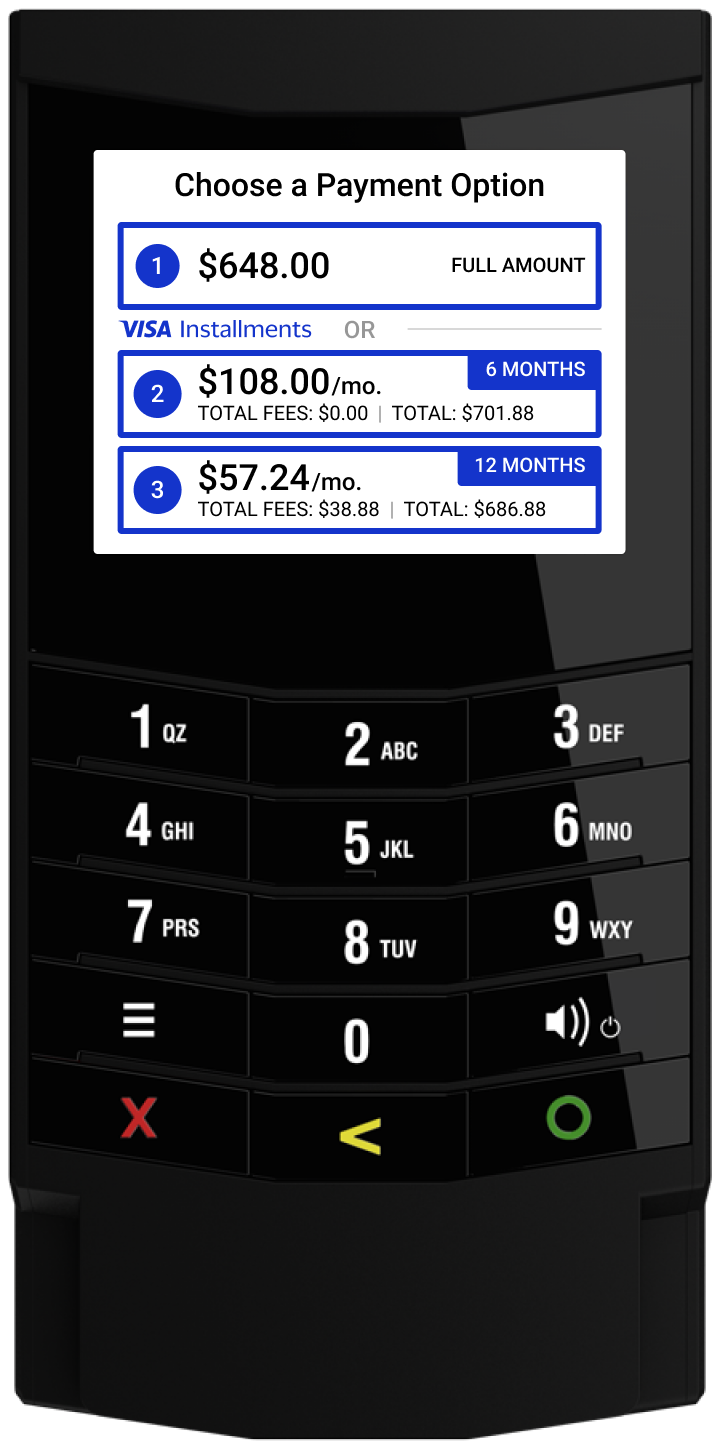
Select a Plan

HTML
<div class='page-mini market-us payment-option-page'>
<p class='title'>
Choose a payment option
</p>
<div class='buttons-wrapper'>
<button class="page-mini market-us secondary payment-option-secondary-button top">
<div class="button-title">
<span class='circle-tag'>1</span>
$648.00
</div>
<div class="button-subtitle">
FULL AMOUNT
</div>
</button>
<div class='bottom-buttons'>
<button class="page-mini market-us secondary payment-option-secondary-button">
<div class='tag'>
6 MONTHS
</div>
<div class="button-title">
<span class='circle-tag'>2</span>
$108.00<span class='button-title-unit'>/mo.</span>
</div>
<div class='button-subtitle'>APR: 0% <span class='button-subtitle-divide'>|</span> Total: $648.00</div>
</button>
<button class="page-mini market-us secondary payment-option-secondary-button">
<div class='tag'>
12 MONTHS
</div>
<div class="button-title">
<span class='circle-tag'>3</span>
$58.49<span class='button-title-unit'>/mo.</span>
</div>
<div class='button-subtitle'>APR: 15% <span class='button-subtitle-divide'>|</span> Total: $701.88</div>
</button>
</div>
</div>
<div class='copyright'>
<img src="/cs-templates//_next/static/image/public/installments-united-states-visa-blue.d6d9f8636aa9e3c04e5ef9998a3687d9.svg" height="13" width="200" />
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title{
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary{
text-align: center;
width: 100%;
}
/* Device Size Mini */
.page-mini{
width: 266px;
height: 202px;
}
.page-mini .title{
font-size: 16px;
line-height: 28px;
font-weight: 500;
margin: 4px 0px;
}
.page-mini .copyright{
font-size: 10px;
font-weight: 300;
display: flex;
flex-direction: row;
align-items: center;
}
.page-mini .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page{
background-color: #1434CB;
color: #ffffff
}
.page-mini.initiate-purchase-page{
align-items: start;
padding-top: 32px;
padding-left: 24px;
}
.page-mini.initiate-purchase-page .action{
font-size: 16px;
line-height: 18px;
margin: 0px;
}
.page-mini.initiate-purchase-page .info{
font-size: 36px;
line-height: 40px;
font-weight: 500;
margin: 0px 0px 12px 0px;
}
.page-mini.initiate-purchase-page .image-container{
width: 80px;
height: 47px;
margin-top: 17px;
}
/* Payment Option Page */
.payment-option-page{
background-color: #ffffff;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-mini.payment-option-page .buttons-wrapper{
width:100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.page-mini.payment-option-page .copyright{
flex: auto;
}
/* Terms & Condition Page */
.terms-conditions-page{
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .terms p {
margin: 0px;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-mini.terms-conditions-page .content-wrapper{
padding: 0px 12px
}
.page-mini.terms-conditions-page .months-text{
font-size: 14px;
margin-top: 10px;
}
.page-mini.terms-conditions-page .amount-text{
font-size: 24px;
margin-top: 8px;
font-weight: 500;
}
.page-mini.terms-conditions-page .amount-unit-text{
font-size: 14px;
}
.page-mini.terms-conditions-page .detail{
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin-top: 3px;
}
.page-mini.market-uk.terms-conditions-page .detail{
margin-top: 0px;
}
.page-mini.terms-conditions-page .detail .detail-divide{
color: #979797;
margin: 0px 8px;
}
.page-mini.terms-conditions-page .detail .detail-bold{
font-weight: 500;
}
.page-mini.terms-conditions-page .terms{
font-weight: 400;
font-size: 9px;
margin-top: 8px;
width: 100%;
max-height: 52px;
overflow-y: auto;
}
.page-mini.market-uk.terms-conditions-page .terms{
margin-top: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar{
width: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-thumb{
background: #D8D8D8;
width: 4px;
border-radius: 100px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-track{
background: transparent;
}
.page-mini.terms-conditions-page p{
margin: 0px;
}
.page-mini.terms-conditions-page .bottom-buttons-group{
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 8px;
width: 100%;
padding:8px 12px;
box-shadow: 0px 0px 8px rgb(0, 0, 0, 0.3);
flex: auto;
}
/* Confirm Progress Page */
.page-mini.confirm-progress-page img{
width: 266px;
height: 118px;
}
.confirm-progress-page{
background-color: #ffffff;
align-items: center;
justify-content: center;
}
/* Confirm Approve Page */
.page-mini.confirm-approved-page img.image{
width: 25px;
height: 8px;
}
.page-mini.confirm-approved-page .result{
font-size: 24px;
}
.page-mini.confirm-approved-page .copyright{
margin-top: 16px;
}
.confirm-approved-page{
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Mini button styles */
.page-mini.primary .button-subtitle, .page-mini.secondary .button-subtitle {
display: flex;
flex-direction: row;
align-items: center;
font-size: 10px;
line-height: 12px;
}
.page-mini.secondary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 3px;
align-items: center;
justify-content: space-between;
border: 3px solid #1434CB;
margin-top: 7px;
}
.page-mini.secondary .button-subtitle {
padding: 0px;
}
.page-mini.text-button {
width: 100%;
height: 100%;
font-size: 20px;
margin: 0px;
display: flex;
align-items: center;
justify-content: center;
}
.page-mini.primary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button .button-title {
color: #1434CB;
}
.page-mini.secondary .tag {
left:unset;
right: 0px;
width: unset;
height: 16px;
border-bottom-right-radius: unset;
border-bottom-left-radius: 5px;
font-size: 10px;
padding: 1px 5px 4px 8px;
}
.page-mini.secondary.market-uk .button-subtitle {
font-size: 10px;
margin-bottom: 0px;
}
.page-mini .circle-tag {
background-color: #1434CB;
position: absolute;
left: 8px;
top: 50%;
transform: translateY(-50%);
}
.page-mini.payment-option-secondary-button {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
padding-left: 40px;
}
.page-mini.secondary.payment-option-secondary-button.top {
margin-top: 0px;
flex-direction: row;
padding: 9px 8px 9px 40px;
flex-direction: row;
align-items: center;
justify-content: space-between;
margin: 0px;
}
.page-mini.secondary.payment-option-secondary-button {
width: 100%;
margin: 4px 0px 0px 0px;
flex-direction: row;
padding: 3px 8px 3px 40px;
flex-direction: column;
align-items: flex-start;
}
.page-mini.primary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 6px;
align-items: center;
justify-content: center;
}
.page-mini.primary .button-title, .page-mini.secondary .button-title {
display: flex;
flex-direction: row;
align-items: center;
font-size: 18px;
line-height: 20px;
}
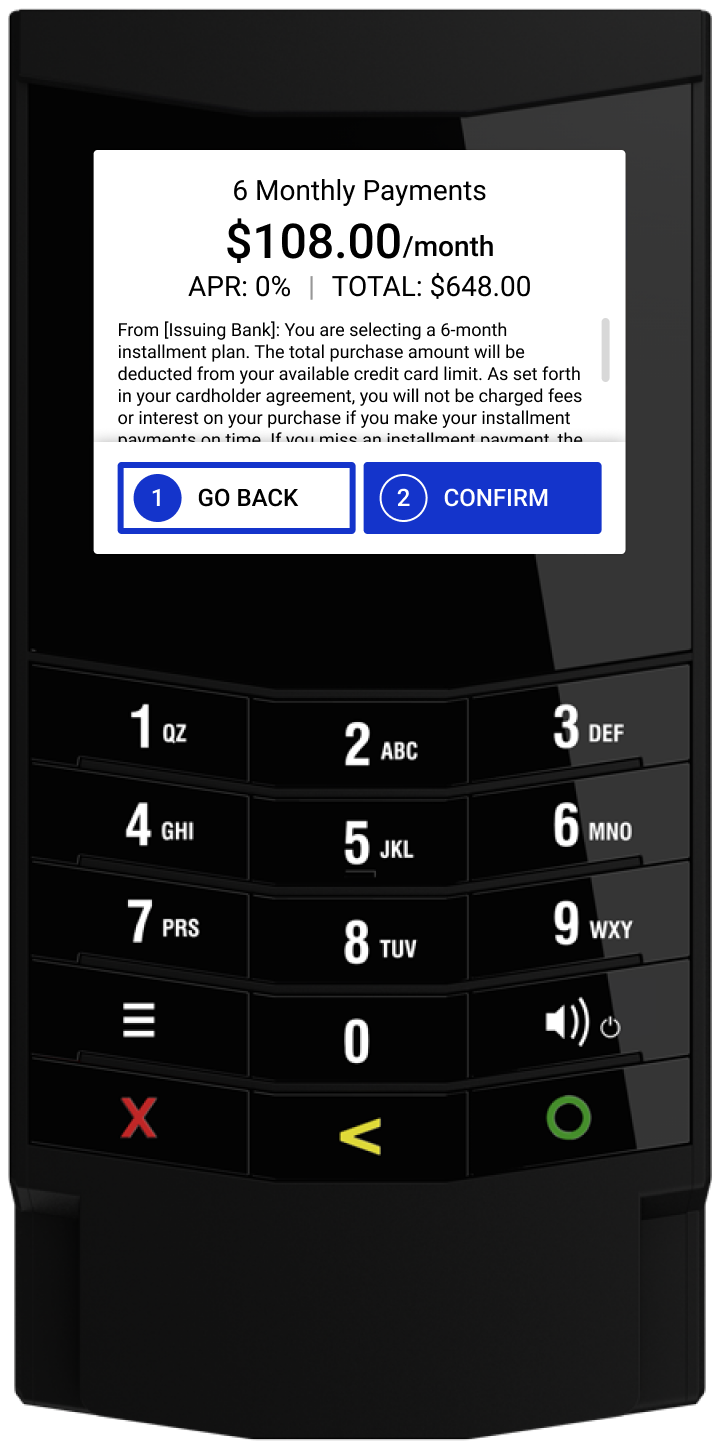
Review Terms and Conditions

HTML
<div class="page-mini market-us terms-conditions-page">
<div class='content-wrapper'>
<div class="summary">
<p class='months-text'>
6 Monthly Payment
</p>
<p class='amount-text'>
$108.00<span class='amount-unit-text'>/months</span>
</p>
<p class='detail'>
APR: 0%<span class='detail-divide'>|</span>Total: $648.00
</p>
</div>
<div class='terms'>
<p>
Terms and Conditions: Please take time to review the Term and Condition carefully! You are selecting a 6-month installment plan. Total purchase amount will be deducted from your available credit card limit. Interest rate is per annum, and calculated and payable per your Cardholder Agreement and Installment Plan T&Cs. Per Cardholder Agreement, interest will not be charged on purchase amount if installment payments are made on time. If an installment payment is missed, APR 0% per annum for purchases under Cardholder Agreement will apply on past due installment payment, Installment Plan may be cancelled and remaining amount due would be subject to Cardholder Agreement APR.
</p>
</div>
</div>
<div class='bottom-buttons-group'>
<button class="page-mini secondary text-button">
<div class="button-title">
Back
</div>
</button>
<button class="page-mini primary text-button">
<div class="button-title">
Continue
</div>
</button>
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title{
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary{
text-align: center;
width: 100%;
}
/* Device Size Mini */
.page-mini{
width: 266px;
height: 202px;
}
.page-mini .title{
font-size: 16px;
line-height: 28px;
font-weight: 500;
margin: 4px 0px;
}
.page-mini .copyright{
font-size: 10px;
font-weight: 300;
display: flex;
flex-direction: row;
align-items: center;
}
.page-mini .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page{
background-color: #1434CB;
color: #ffffff
}
.page-mini.initiate-purchase-page{
align-items: start;
padding-top: 32px;
padding-left: 24px;
}
.page-mini.initiate-purchase-page .action{
font-size: 16px;
line-height: 18px;
margin: 0px;
}
.page-mini.initiate-purchase-page .info{
font-size: 36px;
line-height: 40px;
font-weight: 500;
margin: 0px 0px 12px 0px;
}
.page-mini.initiate-purchase-page .image-container{
width: 80px;
height: 47px;
margin-top: 17px;
}
/* Payment Option Page */
.payment-option-page{
background-color: #ffffff;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-mini.payment-option-page .buttons-wrapper{
width:100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.page-mini.payment-option-page .copyright{
flex: auto;
}
/* Terms & Condition Page */
.terms-conditions-page{
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .terms p {
margin: 0px;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-mini.terms-conditions-page .content-wrapper{
padding: 0px 12px
}
.page-mini.terms-conditions-page .months-text{
font-size: 14px;
margin-top: 10px;
}
.page-mini.terms-conditions-page .amount-text{
font-size: 24px;
margin-top: 8px;
font-weight: 500;
}
.page-mini.terms-conditions-page .amount-unit-text{
font-size: 14px;
}
.page-mini.terms-conditions-page .detail{
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin-top: 3px;
}
.page-mini.market-uk.terms-conditions-page .detail{
margin-top: 0px;
}
.page-mini.terms-conditions-page .detail .detail-divide{
color: #979797;
margin: 0px 8px;
}
.page-mini.terms-conditions-page .detail .detail-bold{
font-weight: 500;
}
.page-mini.terms-conditions-page .terms{
font-weight: 400;
font-size: 9px;
margin-top: 8px;
width: 100%;
max-height: 52px;
overflow-y: auto;
}
.page-mini.market-uk.terms-conditions-page .terms{
margin-top: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar{
width: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-thumb{
background: #D8D8D8;
width: 4px;
border-radius: 100px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-track{
background: transparent;
}
.page-mini.terms-conditions-page p{
margin: 0px;
}
.page-mini.terms-conditions-page .bottom-buttons-group{
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 8px;
width: 100%;
padding:8px 12px;
box-shadow: 0px 0px 8px rgb(0, 0, 0, 0.3);
flex: auto;
}
/* Confirm Progress Page */
.page-mini.confirm-progress-page img{
width: 266px;
height: 118px;
}
.confirm-progress-page{
background-color: #ffffff;
align-items: center;
justify-content: center;
}
/* Confirm Approve Page */
.page-mini.confirm-approved-page img.image{
width: 25px;
height: 8px;
}
.page-mini.confirm-approved-page .result{
font-size: 24px;
}
.page-mini.confirm-approved-page .copyright{
margin-top: 16px;
}
.confirm-approved-page{
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Mini button styles */
.page-mini.primary .button-subtitle, .page-mini.secondary .button-subtitle {
display: flex;
flex-direction: row;
align-items: center;
font-size: 10px;
line-height: 12px;
}
.page-mini.secondary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 3px;
align-items: center;
justify-content: space-between;
border: 3px solid #1434CB;
margin-top: 7px;
}
.page-mini.secondary .button-subtitle {
padding: 0px;
}
.page-mini.text-button {
width: 100%;
height: 100%;
font-size: 20px;
margin: 0px;
display: flex;
align-items: center;
justify-content: center;
}
.page-mini.primary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button .button-title {
color: #1434CB;
}
.page-mini.secondary .tag {
left:unset;
right: 0px;
width: unset;
height: 16px;
border-bottom-right-radius: unset;
border-bottom-left-radius: 5px;
font-size: 10px;
padding: 1px 5px 4px 8px;
}
.page-mini.secondary.market-uk .button-subtitle {
font-size: 10px;
margin-bottom: 0px;
}
.page-mini .circle-tag {
background-color: #1434CB;
position: absolute;
left: 8px;
top: 50%;
transform: translateY(-50%);
}
.page-mini.payment-option-secondary-button {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
padding-left: 40px;
}
.page-mini.secondary.payment-option-secondary-button.top {
margin-top: 0px;
flex-direction: row;
padding: 9px 8px 9px 40px;
flex-direction: row;
align-items: center;
justify-content: space-between;
margin: 0px;
}
.page-mini.secondary.payment-option-secondary-button {
width: 100%;
margin: 4px 0px 0px 0px;
flex-direction: row;
padding: 3px 8px 3px 40px;
flex-direction: column;
align-items: flex-start;
}
.page-mini.primary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 6px;
align-items: center;
justify-content: center;
}
.page-mini.primary .button-title, .page-mini.secondary .button-title {
display: flex;
flex-direction: row;
align-items: center;
font-size: 18px;
line-height: 20px;
}
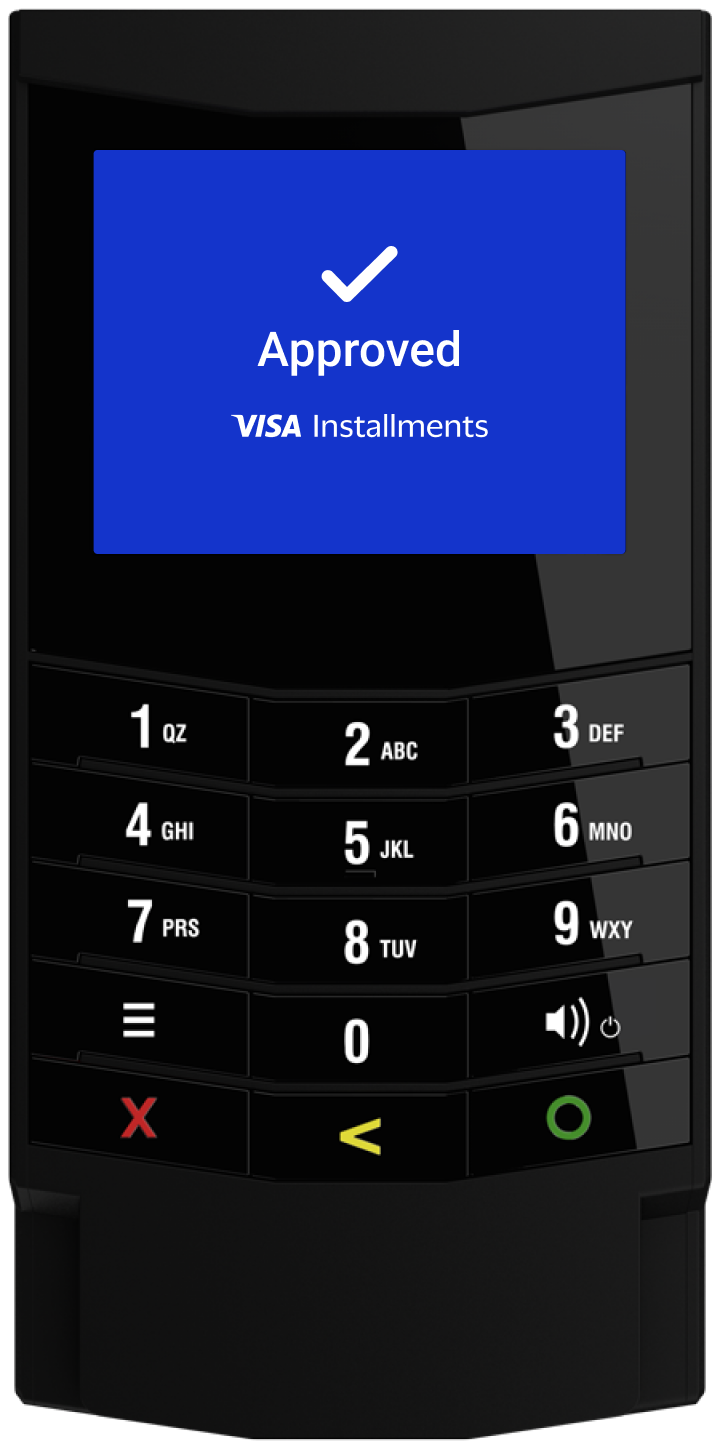
Transaction Approved

HTML
<div class="page-mini confirm-approved-page">
<img src="/cs-templates//_next/static/image/public/checkmark.2216bff4de679799ceed3bd65699f39d.svg" height="40" width="52">
<p class="result">Approved</p>
<div class="copyright">
<img src="/cs-templates//_next/static/image/public/installments-united-states-white.cfb1df24b884f48ae7a5b8a4005dd521.svg" height="13" width="200">
</div>
</div>
CSS (Global)
/* Global Style */
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif;
height: 100vh;
}
a {
color: inherit;
text-decoration: none;
}
* {
box-sizing: border-box;
}
/* General Style */
.page-landscape, .page-portrait1, .page-mini, .page-portrait2 {
display: flex;
flex-direction: column;
position: relative;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
}
.top-bar-title{
width: 100%;
height: 56px;
background-color: #1434CB;
text-align: center;
line-height: 55px;
color: #ffffff;
}
.summary{
text-align: center;
width: 100%;
}
/* Device Size Mini */
.page-mini{
width: 266px;
height: 202px;
}
.page-mini .title{
font-size: 16px;
line-height: 28px;
font-weight: 500;
margin: 4px 0px;
}
.page-mini .copyright{
font-size: 10px;
font-weight: 300;
display: flex;
flex-direction: row;
align-items: center;
}
.page-mini .copyright>p{
margin: 0px;
}
/* Initiate Purchase Page */
.initiate-purchase-page{
background-color: #1434CB;
color: #ffffff
}
.page-mini.initiate-purchase-page{
align-items: start;
padding-top: 32px;
padding-left: 24px;
}
.page-mini.initiate-purchase-page .action{
font-size: 16px;
line-height: 18px;
margin: 0px;
}
.page-mini.initiate-purchase-page .info{
font-size: 36px;
line-height: 40px;
font-weight: 500;
margin: 0px 0px 12px 0px;
}
.page-mini.initiate-purchase-page .image-container{
width: 80px;
height: 47px;
margin-top: 17px;
}
/* Payment Option Page */
.payment-option-page{
background-color: #ffffff;
padding:0px 12px;
color: #000000;
align-items: center;
}
.page-mini.payment-option-page .buttons-wrapper{
width:100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.page-mini.payment-option-page .copyright{
flex: auto;
}
/* Terms & Condition Page */
.terms-conditions-page{
background-color: #ffffff;
align-items: center;
justify-content: flex-start;
}
.terms-conditions-page .terms p {
margin: 0px;
}
.confirm-approved-page .result {
font-size: 32px;
font-weight:500;
margin: 11px 0px 2px 0px;
}
.page-mini.terms-conditions-page .content-wrapper{
padding: 0px 12px
}
.page-mini.terms-conditions-page .months-text{
font-size: 14px;
margin-top: 10px;
}
.page-mini.terms-conditions-page .amount-text{
font-size: 24px;
margin-top: 8px;
font-weight: 500;
}
.page-mini.terms-conditions-page .amount-unit-text{
font-size: 14px;
}
.page-mini.terms-conditions-page .detail{
font-size: 12px;
line-height: 16px;
font-weight: 400;
margin-top: 3px;
}
.page-mini.market-uk.terms-conditions-page .detail{
margin-top: 0px;
}
.page-mini.terms-conditions-page .detail .detail-divide{
color: #979797;
margin: 0px 8px;
}
.page-mini.terms-conditions-page .detail .detail-bold{
font-weight: 500;
}
.page-mini.terms-conditions-page .terms{
font-weight: 400;
font-size: 9px;
margin-top: 8px;
width: 100%;
max-height: 52px;
overflow-y: auto;
}
.page-mini.market-uk.terms-conditions-page .terms{
margin-top: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar{
width: 4px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-thumb{
background: #D8D8D8;
width: 4px;
border-radius: 100px;
}
.page-mini.terms-conditions-page .terms::-webkit-scrollbar-track{
background: transparent;
}
.page-mini.terms-conditions-page p{
margin: 0px;
}
.page-mini.terms-conditions-page .bottom-buttons-group{
display: grid;
grid-template-columns: 1fr 1fr;
column-gap: 8px;
width: 100%;
padding:8px 12px;
box-shadow: 0px 0px 8px rgb(0, 0, 0, 0.3);
flex: auto;
}
/* Confirm Progress Page */
.page-mini.confirm-progress-page img{
width: 266px;
height: 118px;
}
.confirm-progress-page{
background-color: #ffffff;
align-items: center;
justify-content: center;
}
/* Confirm Approve Page */
.page-mini.confirm-approved-page img.image{
width: 25px;
height: 8px;
}
.page-mini.confirm-approved-page .result{
font-size: 24px;
}
.page-mini.confirm-approved-page .copyright{
margin-top: 16px;
}
.confirm-approved-page{
background-color: #1434CB;
align-items: center;
justify-content: center;
color: #ffffff;
}
/* Basic button styles */
.primary {
background-color: #1434CB;
border: none;
border-radius: 2px;
width: 100%;
height: auto;
}
.primary .button-title {
color: #FFFFFF;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.primary .button-subtitle {
color: #FFFFFF;
font-size: 14px;
line-height: 16px;
}
.secondary {
background-color: #FFFFFF;
border: 3px solid #1434CB;
position: relative;
box-sizing: border-box;
border-radius: 2px;
padding: 0;
width: 100%;
height: auto;
}
.secondary .button-subtitle {
color: #000000;
font-size: 14px;
}
.secondary .tag {
align-self: flex-start;
background-color: #1434CB;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
border-bottom-right-radius: 5px;
position: absolute;
top: 0px;
left: 0px;
padding: 3px 12px 6px 9px;
}
.secondary .button-title {
color: #000000;
font-weight: 500;
font-size: 28px;
line-height: 28px;
}
.secondary .button-title .button-title-unit {
font-size: 18px;
line-height: 20px;
font-weight: 500;
}
.secondary.market-uk .button-subtitle {
font-size: 12px;
line-height: 16px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:first-of-type {
margin-bottom: 2px;
}
.secondary.market-uk .button-subtitle-group .button-subtitle:last-of-type {
margin-bottom: 0px;
}
.secondary.market-uk .button-subtitle .button-subtitle-bold {
font-weight: 500;
}
.secondary .button-subtitle .button-subtitle-divide {
color: #979797;
margin: 0px 4px;
}
.circle-tag {
width: 22px;
height: 22px;
display: inline-block;
font-size: 14px;
text-align: center;
line-height: 22px;
border-radius: 25px;
color: #ffffff;
}
.image-button {
background-color: transparent;
border: none;
display: flex;
padding: 0px;
}
.text-button {
display: flex;
align-items: center;
justify-content: center;
}
/* Mini button styles */
.page-mini.primary .button-subtitle, .page-mini.secondary .button-subtitle {
display: flex;
flex-direction: row;
align-items: center;
font-size: 10px;
line-height: 12px;
}
.page-mini.secondary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 3px;
align-items: center;
justify-content: space-between;
border: 3px solid #1434CB;
margin-top: 7px;
}
.page-mini.secondary .button-subtitle {
padding: 0px;
}
.page-mini.text-button {
width: 100%;
height: 100%;
font-size: 20px;
margin: 0px;
display: flex;
align-items: center;
justify-content: center;
}
.page-mini.primary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button {
padding: 0px;
}
.page-mini.secondary.text-button .button-title {
color: #1434CB;
}
.page-mini.secondary .tag {
left:unset;
right: 0px;
width: unset;
height: 16px;
border-bottom-right-radius: unset;
border-bottom-left-radius: 5px;
font-size: 10px;
padding: 1px 5px 4px 8px;
}
.page-mini.secondary.market-uk .button-subtitle {
font-size: 10px;
margin-bottom: 0px;
}
.page-mini .circle-tag {
background-color: #1434CB;
position: absolute;
left: 8px;
top: 50%;
transform: translateY(-50%);
}
.page-mini.payment-option-secondary-button {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
padding-left: 40px;
}
.page-mini.secondary.payment-option-secondary-button.top {
margin-top: 0px;
flex-direction: row;
padding: 9px 8px 9px 40px;
flex-direction: row;
align-items: center;
justify-content: space-between;
margin: 0px;
}
.page-mini.secondary.payment-option-secondary-button {
width: 100%;
margin: 4px 0px 0px 0px;
flex-direction: row;
padding: 3px 8px 3px 40px;
flex-direction: column;
align-items: flex-start;
}
.page-mini.primary {
display: flex;
flex-direction: row;
padding: 0px 9px 0px 6px;
align-items: center;
justify-content: center;
}
.page-mini.primary .button-title, .page-mini.secondary .button-title {
display: flex;
flex-direction: row;
align-items: center;
font-size: 18px;
line-height: 20px;
}
These materials and steps outlined on this website are provided “AS IS” and are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. You are responsible for the legal aspects of any implementation of the concepts illustrated herein. Further, Visa neither makes any warranty or representation as to the completeness or accuracy of this information, nor assumes any liability or responsibility that may result from reliance on such information. You should not act or rely on such content without seeking the advice of a professional. All brand names, logos and/or trademarks are the property of their respective owners, are used for identification purposes only, and do not necessarily imply product endorsement or affiliation with Visa.