Visa Secure using EMV® 3DS User Experience Guidelines

Welcome to the UX guidelines for EMV 3DS
Whether you are a designer, product manager or business decision-maker, these guidelines will help you create the best EMV 3DS authentication challenge experiences for your cardholders across desktop and mobile devices.
Visa Secure (previously known as Verified by Visa) is Visa’s program that governs Visa transactions using the 3-D Secure standard. The program provides the rules and policies merchants and issuers must follow to invoke authentication for eCommerce transactions, enabling verification of the cardholder’s identity before the transaction is sent for authorization.
Payment Flows
This section has UX guidelines so that you can create the best possible EMV 3DS authentication challenge experiences for your cardholders.
Additional Use Cases
The EMV 3-D Secure protocol is able to solve for various use cases in addition to eCommerce payment authentications.
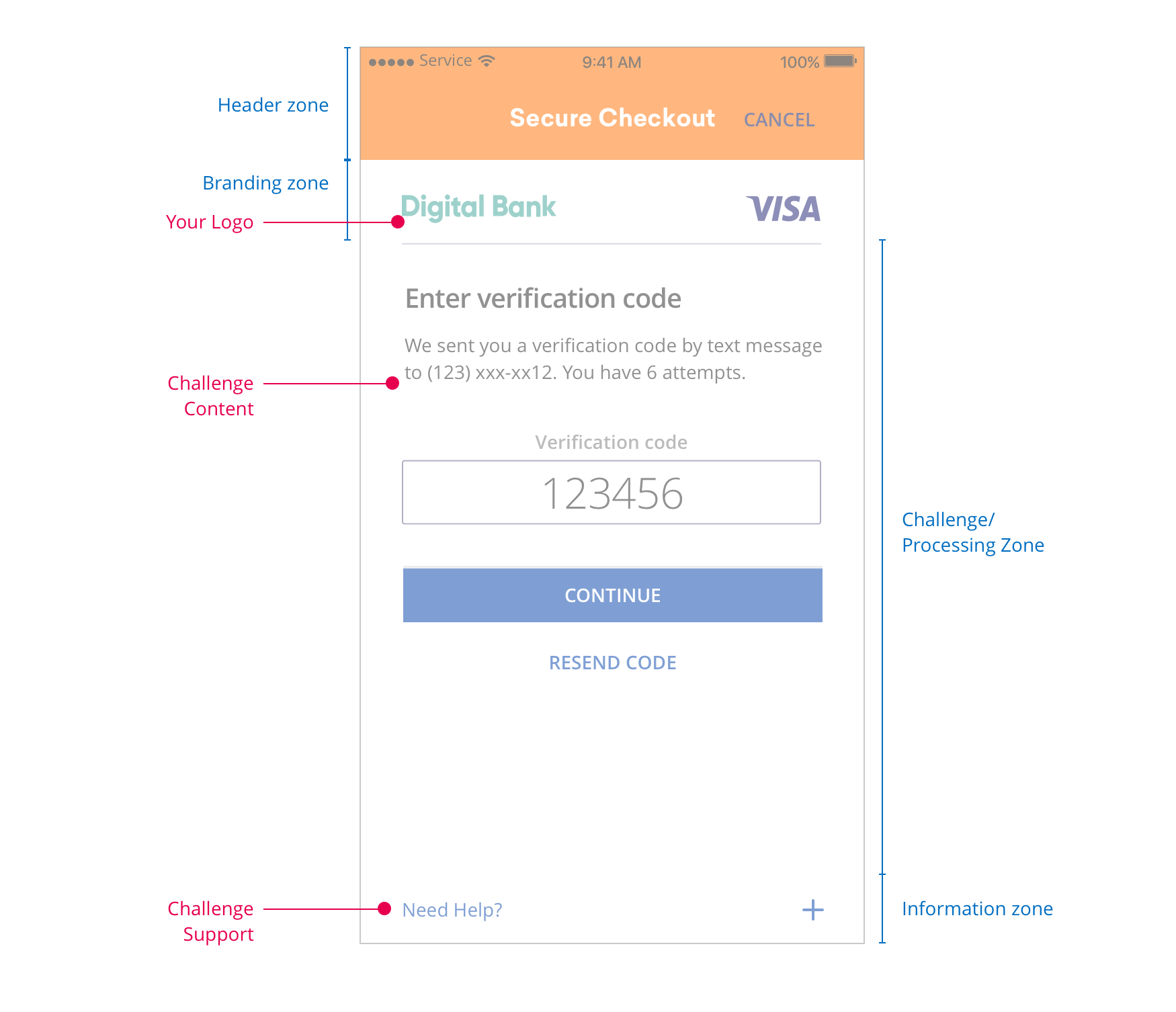
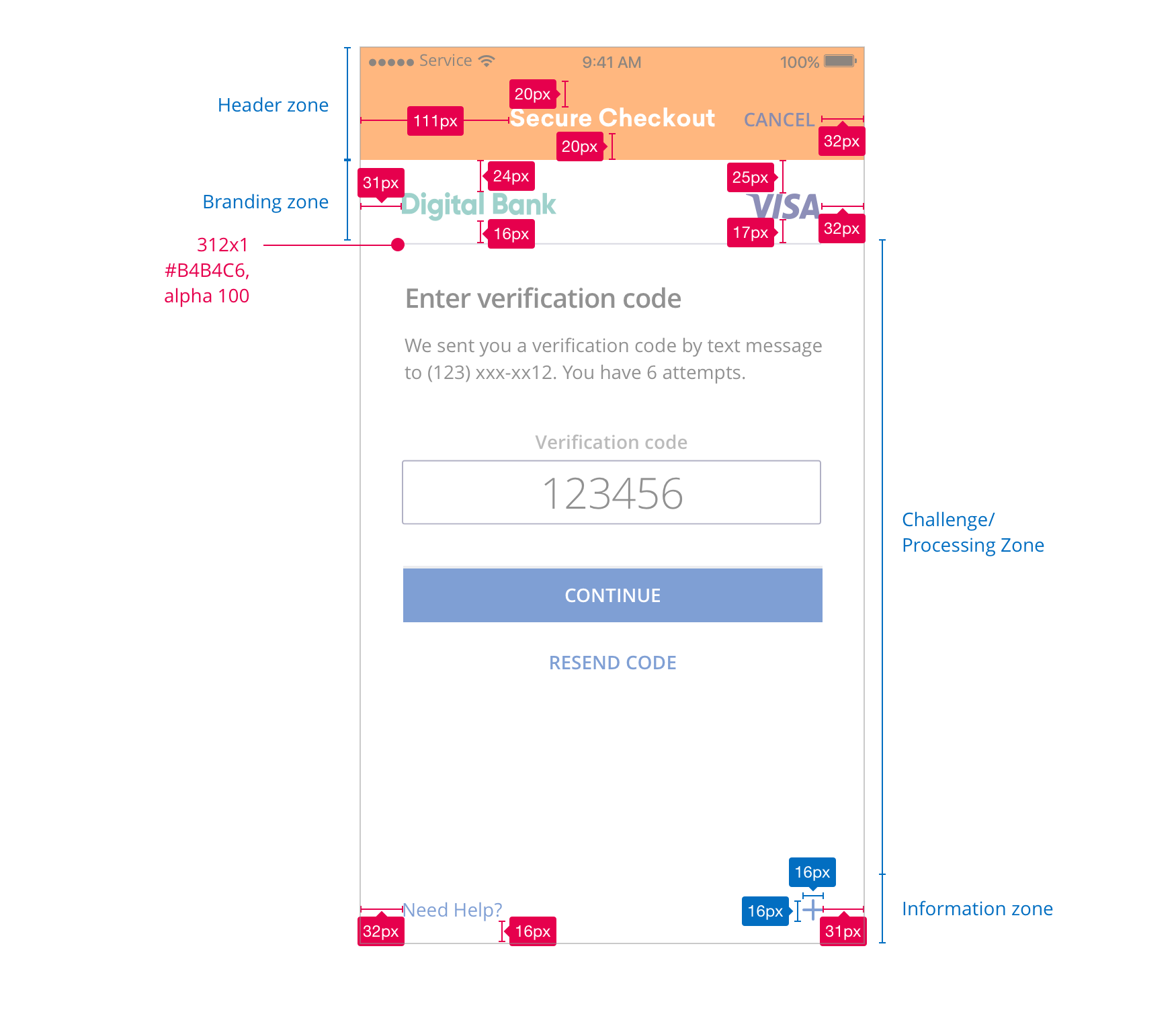
Global Anatomy
The layout of every challenge follows a natural hierarchy. A consistent hierarchy leads to a better customer experience.



Element |
Requirement |
|---|---|
Header Zone |
Contains all labels managed by the 3DS Requestor and is located at the top of the screen. Note: The Browser UI does not include a header zone. |
Branding Zone |
There must be no competitive branding including but not limited to MasterCard Identity Check, American Express SafeKey, and JCB’s J/Secure. Issuer Name/Logo
Visa Logo |
Challenge Zone |
Contains processing and challenge information and is located between the Branding zone and the Information zone.
|
Information Zone |
Contains additional information for the cardholder and is located at the bottom of the screen. |
Page Background |
The background requirement for any 3DS user interface page will vary depending on the type of user interface. For Native Interfaces
For Browser/HTML interfaces
The Issuer may use its color scheme that their consumers are familiar with and associate with the Issuer. |
No External Links |
There must be no external links or advertising, no links to other sites, and no advertising or other communications messages. |
For more information, visit https://3ds-ux-guidelines.emvco.com/anatomy/
HTML - Need Help?
<div class="dialog-footer">
<button type="button" class="accordion-button" aria-expanded="false" aria-controls="need-help-accordion">Need help? <span class="visa-icon visa-icon-add-sm"></span></button>
<div id="need-help-accordion" class="accordion-container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.</p>
</div>
</div>
CSS - Need Help?
body {
font-family: "open-sans", sans-serif, Tahoma;
font-size: 12px;
color: #222;
margin: 0;
background-color: lightgray;
}
.semi-bold {
font-family: "open-sans-semi-bold", sans-serif, Tahoma;
}
button, input {
font-family: "open-sans", sans-serif, Tahoma;
}
fieldset {
border: none;
-webkit-margin-start: 0px;
margin-inline-start: 0px;
padding: 0;
}
.meta {
font-size: 12px;
color: #616188;
}
.legal {
font-size: 8px;
line-height: 13px;
}
.text-left {
text-align: left !important;
}
.sm-80 {
width: 100% !important;
margin-left: auto;
margin-right: auto;
}
.text-center {
text-align: center;
display: block;
}
p {
margin-top: 2px;
margin-bottom: 10px;
line-height: 20px;
}
.button-primary {
background-color: #003EA9;
color: white;
text-transform: uppercase;
height: 24px;
border: none;
font-size: 12px;
margin-left: auto;
margin-right: auto;
display: block;
border-radius: 2px;
width: 100%;
}
.button-primary:focus {
outline: 1px dashed #003EA9;
outline-offset: 1px;
}
.link-cta {
text-decoration: none;
display: block;
margin-top: 28px;
color: #0051DC;
}
.sr-only {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
.dialog {
background: white;
justify-content: center;
width: 100vw;
height: 100vh;
margin: 0px;
position: relative;
}
.dialog .dialog-header {
position: relative;
}
.dialog .dialog-header .close-button {
background-color: transparent;
border: none;
position: absolute;
top: 40px;
right: 30px;
font-size: 14px;
text-transform: uppercase;
}
.dialog .dialog-header .branding-zone {
padding: 44px 0px 14px;
margin: 0 32px;
border-bottom: 1px solid #B4B4C6;
text-align: left;
}
.dialog .dialog-header .branding-zone img.bank-logo {
height: 12px;
}
.dialog .dialog-header .branding-zone img.visa-logo {
height: 12px;
float: right;
}
.dialog .dialog-body {
padding: 10px 32px;
}
.dialog .dialog-body h2 {
font-size: 16px;
margin: 14px 0 12px;
}
.dialog .dialog-body .sec-option-heading {
font-size: 15px;
line-height: 28px;
margin: 25px 0 34px;
padding-top: 25px;
}
.dialog .dialog-body form {
margin: 0 auto;
}
.dialog .dialog-body input[type=text] {
display: block;
border: 1px solid #616188;
border-radius: 2px;
height: 24px;
font-size: 12px;
margin-top: 3px;
margin-bottom: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
padding: 0px;
width: 100%;
}
.dialog .dialog-body input[type=text].error, .dialog .dialog-body input[type=text] .error:focus {
border-color: #D50000;
outline: none;
}
.dialog .dialog-body label {
color: #616188;
line-height: 20px;
}
.dialog .dialog-body .input-code-form label {
color: #0051DC;
}
.dialog .dialog-body #verification-code {
height: 48px;
font-size: 32px;
margin-top: 3px;
text-transform: uppercase;
text-align: center;
}
.dialog .dialog-body input[type=checkbox] {
margin-right: 10px;
}
.dialog .dialog-body input[type=checkbox].error, .dialog .dialog-body input[type=checkbox] .error:focus {
outline: 1px solid #D50000;
}
.dialog .dialog-body .error-helper {
display: none;
}
.dialog .dialog-body .error-helper.show {
display: block;
}
.dialog .dialog-body .error-helper span.visa-icon {
margin-right: 4px;
}
.dialog .dialog-body p.error {
color: #D50000;
}
.dialog .dialog-body .radio-group {
display: flex;
margin-bottom: 24px;
}
.dialog .dialog-body .radio-group label {
display: inline;
text-align: left;
color: #222;
}
.dialog .dialog-body .helper-text {
font-size: 9px;
line-height: 20px;
}
.dialog .dialog-body #continue-button, .dialog .dialog-body #question-one-button,
.dialog .dialog-body #submit-code-button, .dialog .dialog-body #kba-continue-button, .dialog .dialog-body #otp-continue-button {
margin-top: 10px;
width: 100%;
}
.dialog .dialog-body #kba-continue-button, .dialog .dialog-body #otp-continue-button {
margin-top: 28px;
}
.dialog .dialog-body .button-link {
background-color: white;
color: #003EA9;
text-transform: uppercase;
height: 40px;
border: none;
padding: 10px;
margin-left: auto;
margin-right: auto;
display: block;
}
.dialog .dialog-body .information-zone {
margin: 28px auto 0px;
}
.dialog .dialog-body .information-zone h3 {
margin: 0;
font-size: 10px;
line-height: 20px;
}
.dialog .dialog-body .information-zone a {
font-size: 10px;
color: #003EA9;
}
.dialog .dialog-body .round-box {
border: 1px #B4B4C6 solid;
border-radius: 8px;
padding: 22px 26px 0 22px;
}
.dialog .dialog-body #another-security-option form {
width: 100%;
}
.dialog .dialog-body .large-80 {
width: 100%;
}
.dialog .dialog-footer {
position: absolute;
width: 100%;
bottom: 0px;
}
.dialog .dialog-footer .accordion-button {
color: #003EA9;
width: 100%;
text-align: left;
border: none;
background-color: white;
padding: 16px 32px;
position: relative;
}
.dialog .dialog-footer .accordion-button .visa-icon {
position: absolute;
top: 20px;
right: 32px;
font-size: 9px;
font-weight: bold;
}
.dialog .dialog-footer .accordion-button:focus {
outline: 1px dotted black;
}
.dialog .dialog-footer .accordion-container {
display: none;
padding: 10px 48px;
background-color: white;
max-height: 80vh;
overflow-y: auto;
}
.dialog .dialog-footer .accordion-container.show {
display: block;
}
/* 250x400 */
@media (min-width: 250px) {
body {
font-size: 12px;
}
.legal {
font-size: 8px;
}
.meta {
font-size: 9px;
}
.button-primary {
height: 24px;
font-size: 12px;
width: 100%;
margin-bottom: 0px;
border-radius: 2px;
}
p {
margin-top: 2px;
margin-bottom: 2px;
line-height: 16px;
}
.dialog .dialog-header .close-button {
top: 8px;
right: 8px;
font-size: 16px;
padding: 0px;
}
.dialog .dialog-header .branding-zone {
padding: 30px 0 4px;
margin: 0 8px;
}
.dialog .dialog-header .branding-zone img.bank-logo {
height: 12px;
}
.dialog .dialog-header .branding-zone img.visa-logo {
height: 12px;
}
.dialog .dialog-body {
padding: 0px 8px;
}
.dialog .dialog-body h2 {
font-size: 16px;
line-height: 28px;
margin: 0px;
}
.dialog .dialog-body .sec-option-heading {
padding-top: 24px;
margin-bottom: 24px;
}
.dialog .dialog-body .information-zone {
margin: 2px auto 0px;
}
.dialog .dialog-body .information-zone h3 {
font-size: 10px;
line-height: 20px;
}
.dialog .dialog-body .information-zone a {
font-size: 10px;
line-height: 16px;
}
.dialog .dialog-body .question-one-form {
padding-top: 12px;
}
.dialog .dialog-body .question-two-form {
padding-top: 10px;
}
.dialog .dialog-body .get-code-form legend {
max-height: 77px;
overflow-y: auto;
margin-bottom: 10px;
}
.dialog .dialog-body .radio-group {
margin-bottom: 10px;
}
.dialog .dialog-body #verification-code {
height: 24px;
font-size: 12px;
}
.dialog .dialog-body #continue-button {
margin-top: 0px;
}
.dialog .dialog-body .round-box {
border: 0px;
padding: 0;
}
.dialog .dialog-footer .accordion-button {
font-size: 9px;
line-height: 20px;
padding: 0 8px;
}
.dialog .dialog-footer .accordion-button .visa-icon {
top: 5px;
right: 8px;
font-size: 9px;
font-weight: bold;
}
.dialog .dialog-footer .accordion-container {
padding: 10px 8px;
font-size: 9px;
line-height: 16px;
}
}
/* 390x400 */
@media (min-width: 390px) {
body {
font-size: 12px;
}
.legal {
font-size: 8px;
}
.button-primary {
height: 24px;
font-size: 12px;
margin-bottom: 0px;
}
p {
line-height: 20px;
}
.sm-80 {
width: 80% !important;
}
.dialog .dialog-header .close-button {
top: 8px;
right: 8px;
font-size: 16px;
padding: 0px;
}
.dialog .dialog-header .branding-zone {
padding: 30px 0 4px;
margin: 0 8px;
}
.dialog .dialog-header .branding-zone img.bank-logo, .dialog .dialog-header .branding-zone img.visa-logo {
height: 12px;
}
.dialog .dialog-body {
padding: 0px 8px;
}
.dialog .dialog-body h2 {
font-size: 16px;
line-height: 28px;
margin: 0px 0 8px;
}
.dialog .dialog-body .sec-option-heading {
font-size: 16px;
padding-top: 24px;
margin-bottom: 24px;
}
.dialog .dialog-body .information-zone {
margin: 2px auto 0px;
}
.dialog .dialog-body .information-zone h3 {
font-size: 10px;
line-height: 20px;
}
.dialog .dialog-body .information-zone a {
font-size: 10px;
line-height: 16px;
}
.dialog .dialog-body .radio-group {
margin-bottom: 10px;
}
.dialog .dialog-body form.security-options {
width: 100%;
}
.dialog .dialog-body .round-box {
padding: 26px 34px 15px;
border: 1px #B4B4C6 solid;
}
.dialog .dialog-body .security-options-container {
padding: 0 22px;
}
.dialog .dialog-body #question-one-button, .dialog .dialog-body #question-two-button {
margin-bottom: 10px;
}
.dialog .dialog-body #another-sec-option-screen-otp {
padding-left: 14px;
padding-right: 14px;
}
.dialog .dialog-body .get-code-form legend {
max-height: 66px;
}
.dialog .dialog-footer .accordion-button {
font-size: 9px;
line-height: 20px;
padding: 0 8px;
}
.dialog .dialog-footer .accordion-button .visa-icon {
top: 5px;
right: 8px;
font-size: 9px;
font-weight: bold;
}
.dialog .dialog-footer .accordion-container {
padding: 10px 8px;
font-size: 9px;
line-height: 16px;
}
}
/* 500x600 */
@media (min-width: 500px) {
body {
font-size: 14px;
}
p {
line-height: 20px;
}
.legal {
font-size: 9px;
}
.meta {
font-size: 12px;
}
.button-primary {
height: 40px;
font-size: 14px;
margin-bottom: 16px;
}
.dialog .dialog-header .close-button {
top: 8px;
}
.dialog .dialog-header .branding-zone {
padding: 44px 0 14px;
margin: 0 35px;
}
.dialog .dialog-header .branding-zone img.bank-logo, .dialog .dialog-header .branding-zone img.visa-logo {
height: 20px;
}
.dialog .dialog-body {
padding: 0px 35px;
}
.dialog .dialog-body h2 {
font-size: 16px;
line-height: 28px;
margin: 12px 0 16px;
}
.dialog .dialog-body .question-one-form {
padding-top: 22px;
}
.dialog .dialog-body .get-code-form {
padding-bottom: 16px;
}
.dialog .dialog-body .get-code-form legend {
max-height: 63px;
}
.dialog .dialog-body .information-zone h3 {
font-size: 14px;
line-height: 20px;
}
.dialog .dialog-body .information-zone a {
font-size: 12px;
line-height: 16px;
}
.dialog .dialog-body #verification-code {
height: 48px;
font-size: 24px;
}
.dialog .dialog-body input[type=text] {
height: 38px;
font-size: 24px;
}
.dialog .dialog-body .security-options-container {
padding: 0px;
}
.dialog .dialog-body #another-sec-option-screen-otp {
padding-left: 0px;
padding-right: 0px;
}
.dialog .dialog-body .helper-text {
font-size: 14px;
}
.dialog .dialog-body #submit-code-button {
margin-bottom: 0px;
}
.dialog .dialog-footer .accordion-button {
font-size: 12px;
line-height: 20px;
padding: 16px 32px;
}
.dialog .dialog-footer .accordion-button .visa-icon {
top: 20px;
right: 32px;
font-size: 13px;
font-weight: bold;
}
.dialog .dialog-footer .accordion-container {
padding: 10px 35px;
font-size: 12px;
line-height: 16px;
}
}
/* 600x400 */
@media (min-width: 576px) {
body {
font-size: 12px;
}
p {
line-height: 20px;
}
.legal {
font-size: 8px;
}
.meta {
font-size: 9px;
}
.button-primary {
height: 24px;
font-size: 12px;
margin-bottom: 0px;
}
.dialog .dialog-header .branding-zone {
margin: 0 105px;
padding: 27px 0px 4px;
}
.dialog .dialog-header .branding-zone img.bank-logo, .dialog .dialog-header .branding-zone img.visa-logo {
height: 12px;
}
.dialog .dialog-header .close-button {
top: 8px;
right: 88px;
padding: 0px;
}
.dialog .dialog-header .close-button .visa-icon {
display: block;
}
.dialog .dialog-body {
padding: 0px 105px;
}
.dialog .dialog-body h2 {
font-size: 16px;
line-height: 28px;
margin: 0px 0 8px;
}
.dialog .dialog-body .sec-option-heading {
margin: 12px 0;
padding-top: 12px;
}
.dialog .dialog-body .link-cta {
font-size: 10px;
}
.dialog .dialog-body input[type=text] {
height: 24px;
font-size: 12px;
}
.dialog .dialog-body .information-zone {
margin: 12px auto 0px;
}
.dialog .dialog-body .information-zone h3 {
font-size: 10px;
}
.dialog .dialog-body .information-zone a {
font-size: 10px;
}
.dialog .dialog-body .question-one-form {
padding-top: 10px;
}
.dialog .dialog-body .question-two-form {
padding-top: 5px;
}
.dialog .dialog-body .get-code-form {
padding-bottom: 2px;
}
.dialog .dialog-body .get-code-form legend {
max-height: 63px;
}
.dialog .dialog-body .radio-group {
margin-bottom: 10px;
}
.dialog .dialog-body .security-options-container {
padding: 0 20px;
}
.dialog .dialog-body #verification-code {
height: 24px;
font-size: 12px;
}
.dialog .dialog-body #another-sec-option-screen-otp {
padding-left: 20px;
padding-right: 20px;
}
.dialog .dialog-body .helper-text {
font-size: 9px;
}
.dialog .dialog-footer .accordion-button {
font-size: 9px;
padding: 4px 105px;
}
.dialog .dialog-footer .accordion-button .visa-icon {
top: 6px;
right: 108px;
}
.dialog .dialog-footer .accordion-container {
padding: 10px 105px;
font-size: 9px;
line-height: 13px;
}
}
/* Full Screen */
@media (min-width: 768px) {
body {
font-size: 14px;
}
p {
line-height: 20px;
}
.legal {
font-size: 9px;
line-height: 13px;
}
.meta {
font-size: 12px;
line-height: 16px;
}
.button-primary {
height: 40px;
font-size: 14px;
margin-bottom: 0px;
}
.dialog .dialog-header .branding-zone {
margin: 0 75px 0 35px;
padding: 44px 0px 15px;
}
.dialog .dialog-header .branding-zone img.bank-logo, .dialog .dialog-header .branding-zone img.visa-logo {
height: 20px;
}
.dialog .dialog-header .close-button {
top: 8px;
right: 35px;
padding: 0px;
}
.dialog .dialog-header .close-button .visa-icon {
display: block;
}
.dialog .dialog-body {
padding: 0px 75px 0 35px;
}
.dialog .dialog-body h2 {
font-size: 16px;
line-height: 28px;
margin: 12px 0 8px;
}
.dialog .dialog-body .sec-option-heading {
margin: 24px 0;
padding-top: 24px;
}
.dialog .dialog-body form.security-options {
padding-top: 0;
}
.dialog .dialog-body input[type=text] {
height: 38px;
font-size: 24px;
}
.dialog .dialog-body .button-link {
font-size: 14px;
}
.dialog .dialog-body .get-code-form {
padding-top: 10px;
}
.dialog .dialog-body .get-code-form legend {
margin-bottom: 10px;
max-height: 80px;
overflow-y: auto;
}
.dialog .dialog-body .question-one-form {
padding-top: 22px;
}
.dialog .dialog-body .question-two-form {
padding-top: 16px;
}
.dialog .dialog-body .input-code-form {
padding-top: 20px;
}
.dialog .dialog-body .first-question {
margin-bottom: 18px;
display: block;
}
.dialog .dialog-body input[type=text] {
border-radius: 1px;
margin-bottom: 9px;
}
.dialog .dialog-body .large-80 {
width: 80%;
margin-left: auto;
margin-right: auto;
}
.dialog .dialog-body #question-two-button {
margin-top: 6px;
}
.dialog .dialog-body #continue-button {
margin-top: 8px;
margin-bottom: 16px;
}
.dialog .dialog-body #question-one-button {
margin-top: 28px;
margin-bottom: 28px;
width: 100%;
}
.dialog .dialog-body #submit-code-button {
margin-top: 18px;
}
.dialog .dialog-body #verification-code {
height: 48px;
font-size: 24px;
}
.dialog .dialog-body .link-cta {
font-size: 14px;
}
.dialog .dialog-body .information-zone {
margin: 12px auto 0px;
}
.dialog .dialog-body .information-zone h3 {
font-size: 14px;
}
.dialog .dialog-body .information-zone a {
font-size: 12px;
}
.dialog .dialog-body .answer-input-group {
margin-top: 22px;
}
.dialog .dialog-body .radio-group {
margin-bottom: 20px;
}
.dialog .dialog-body .security-options-container {
padding: 0px;
}
.dialog .dialog-body #another-sec-option-screen-otp {
padding-left: 0px;
padding-right: 0px;
}
.dialog .dialog-body .helper-text {
font-size: 14px;
}
.dialog .dialog-footer .accordion-button {
font-size: 12px;
padding: 10px 75px 10px 35px;
}
.dialog .dialog-footer .accordion-button .visa-icon {
top: 15px;
right: 75px;
}
.dialog .dialog-footer .accordion-container {
padding: 10px 75px 10px 35px;
font-size: 12px;
line-height: 13px;
}
}
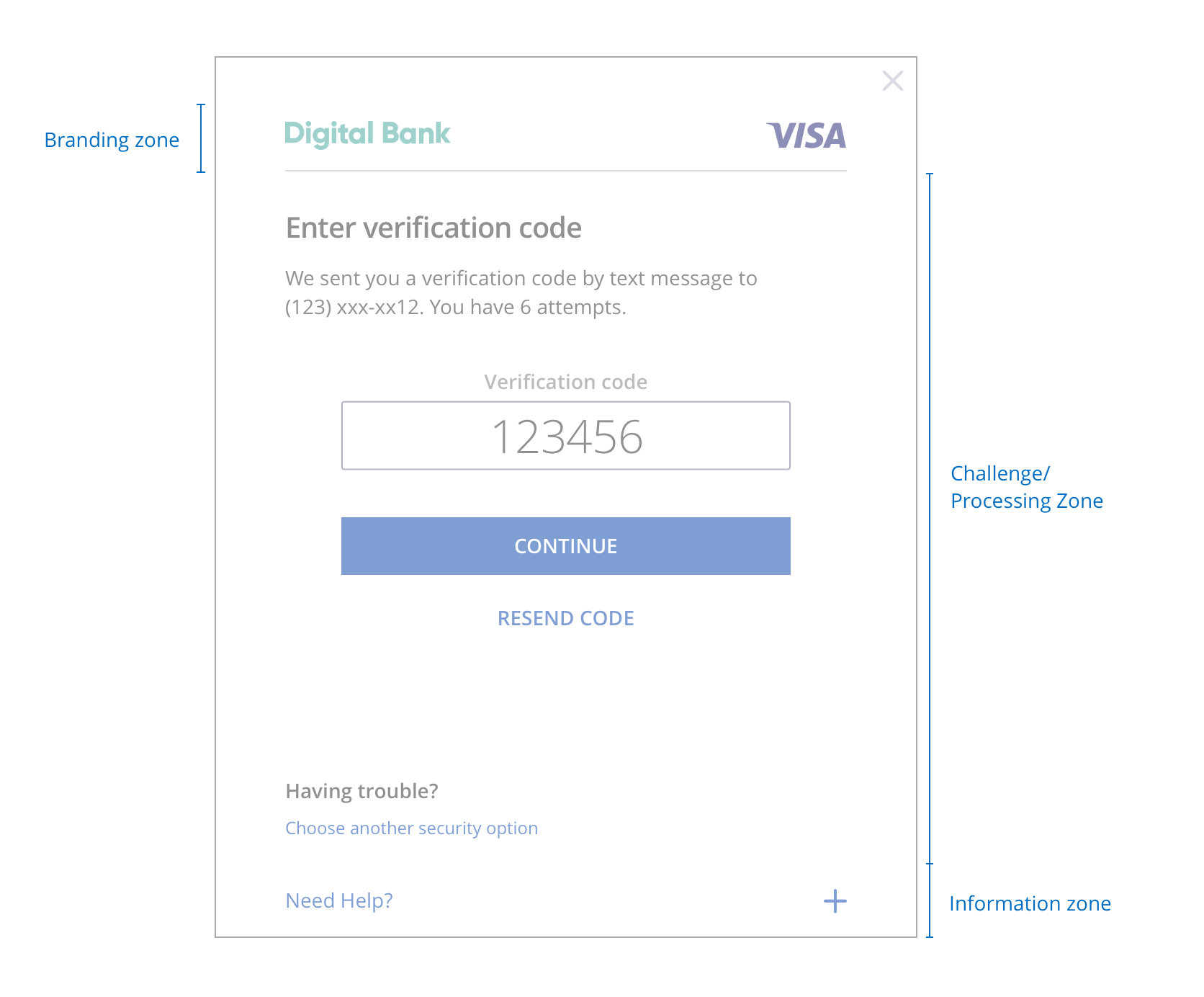
Layout
In this section, we explore how merchants could implement Visa Secure guidelines based on our layout recommendations and guidelines for merchants. Choices will vary based on technical capabilities and existing platforms.
Modal View Example
Merchants should implement a modal view for the authentication screen that sits above their checkout page. For mobile devices, we advise the usage of full width and full height modal views.
The modal view is the preferred authentication challenge implementation for browsers as it effectively focuses users on the authentication challenge with minimal distractions.

Processing Screen (Frictionless-Risk-based Authentication)
A Frictionless Flow occurs when the Issuer authenticates the cardholder without cardholder involvement by evaluating the transaction’s risk level. The Merchant sends an authentication request message to the Issuer with all the required data to facilitate risk-based authentication. The Issuer evaluates the transaction and responds with either no additional verification requested or a challenge request. If a challenge request is received, one of the below challenge methods can be used.
During the message exchanges, a screen should be displayed to the cardholder to indicate that 3-D Secure processing is occurring.
Processing Screen – Mobile + Browser
Processing screen must include a spinning wheel and the Visa logo underneath.


Responsive Design
Merchants expect Visa Secure to be adaptive to all screen sizes (e.g., phone, tablet, and desktop devices).
Screen size and Resolution
Visa Secure challenge screens should adapt to the resolution of the device that they are being displayed on.
Visa Secure screens can have the following sizes:
- 250 x 400
- 390 x 400
- 500 x 600
- 600 x 400
- Full Screen
Visa Secure screen layouts should be adaptive to all screen sizes. Issuers should check the screen size data element in the authentication request message to ensure that the screen size they display to users is appropriate.
If an issuer does not have a challenge screen size that matches the user’s screen size, it is recommended that the issuer presents a screen size smaller than the user’s screen size. A 250x400 screen can be displayed across all screen sizes, whereas the same is not true for the larger screen sizes.
Screen contents should be front loaded while following the Visa Secure visual hierarchy so that the challenge information header and challenge information text are clearly visible to the user. Users should be able to quickly understand why they are being asked to authenticate and how to do so.
Mobile

Full width panel is shown on small screens.
Tablet

Temporary side panel overlay; the position and width of the panel stays the same as it appears over the merchant content
Computer

You can choose to launch the panel on the left or right to work with your content. Customers can close it by pressing 'Cancel' in the panel
TV

For TV, the authentication challenge is shown in the screen real estate provided for it by the merchant using the 3DS SDK
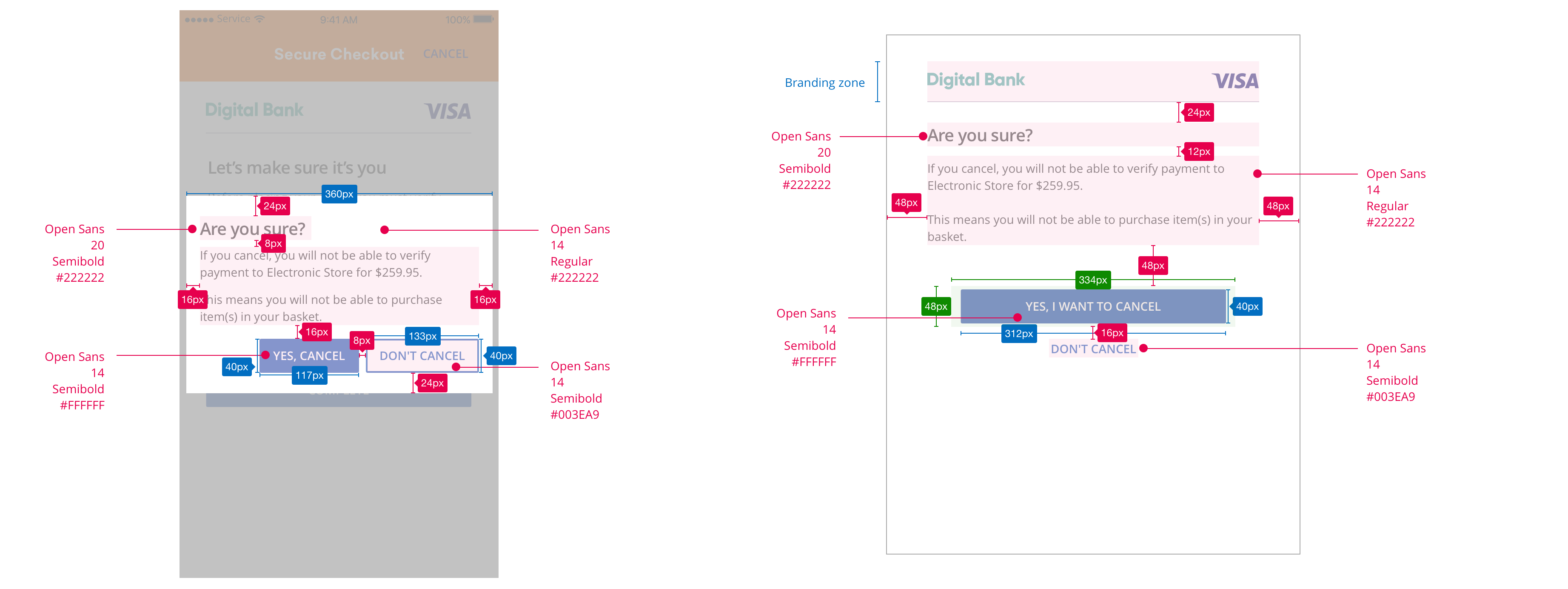
Fonts
Open Sans should be used as the primary font where supported (e.g. Latin, Greek, and Cyrillic). Noto should be used for all languages not covered by Open Sans (e.g. Chinese, Japanese, Korean, Southeast Asian and Middle Eastern languages). Open Sans Regular or Open Sans Semibold can be used for emphasis or to build hierarchy in communications.

Definitions
Element |
Requirement |
|---|---|
3-D Secure (3DS) |
An e-commerce authentication protocol that enables the secure processing of payment, non-payment and account confirmation card transactions. For more information regarding 3-D Secure, refer to the EMVCo website. |
| Abandoned Authentication
|
An authentication that is not completed. An authentication may not be completed due to cardholder cancellation, inactivity timeout or issuer/merchant malfunction. |
| Access Control Server (ACS)
|
A component that operates in the Issuer Domain, that verifies whether authentication is available for a card number and device type, and authenticates specific Cardholders. |
Access Control Server User Interface (ACS UI) |
The ACS UI is generated during a Cardholder challenge and is rendered by the ACS within a Browser challenge window. |
Authentication |
In the context of 3-D Secure, the process of confirming that the person making an e-commerce transaction is entitled to use the payment card. |
Authorization |
A process by which an Issuer, or a processor on the Issuer's behalf, approves a transaction for payment. |
| Browser | In the context of 3-D Secure, the browser is a conduit to transport messages between the 3DS Server (in the Acquirer Domain) and the ACS (in the Issuer Domain). |
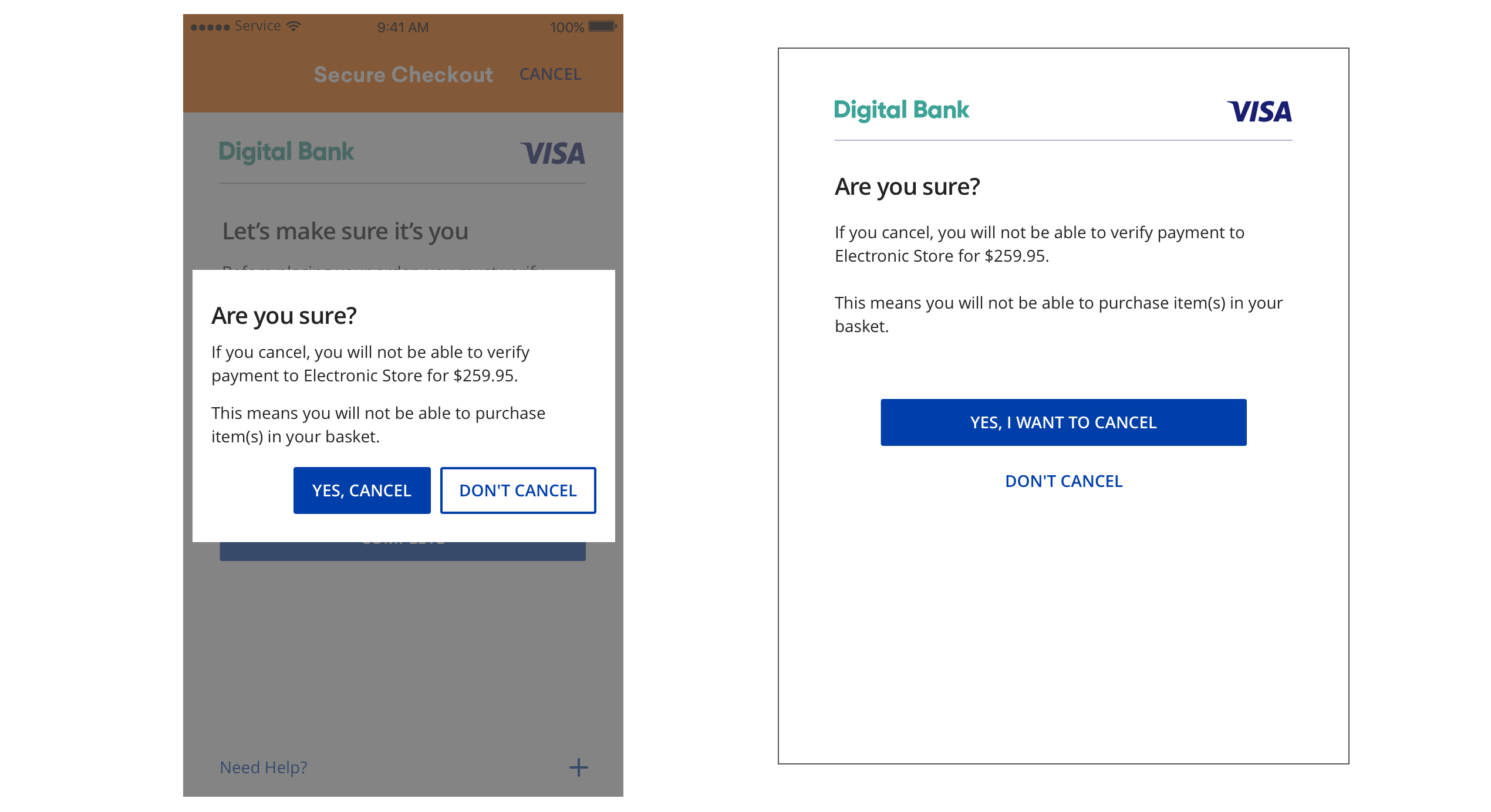
Cancel/Close
The cardholder must be provided with a means of not proceeding with challenge entry. However, if the cardholder selects ‘Cancel or Close’, the issuer must present an alert.

Element |
Code/Requirement |
|---|---|
Cancel/Close Alert |
If the cardholder clicks on the ‘Cancel or Close’, or if the cardholder clicks on the Back button, an alert, must be displayed to inform the cardholder that the transaction will terminate. The page must display the headline Are You Sure? above the Exit text. If you cancel, you will not be able to verify payment to (merchantName) for {purchaseCurrency} (purchase amount). This means you will not be able to purchase the item(s) in your basket. |
Return to Authentication page |
A form element that should align with the center of the margin displaying “Don’t Cancel”. |
Complete Cancel/Close |
The display name for this field must be ‘Yes, I want to Cancel’. If the cardholder clicks OK, the ACS must return a failed authentication response to the participating merchant to prevent fraudulent users from avoiding authentication. This alert should appear to advise the cardholder that continuing with the cancellation terminates the purchase with the participating merchant. |


Static Password Authentication
To improve the user experience and cardholder security, Visa recommends that issuers use risk-based or dynamic cardholder authentication methods. Static passwords can lead to high authentication challenge abandonment rates, as users may not always have their issuer static passcodes readily available for authentication.
Additionally, as of October 2018, Visa has eliminated the use of Visa Secure-specific static passwords and related enrollment processes.
Design Best Practices
Set of UX Principles
In our world of UX, we live by three main principles, which are below. The overall effect is a quick and easy-to-follow flow for customers.
- Keep it clear
- Think human, not robotic
- Be trustworthy

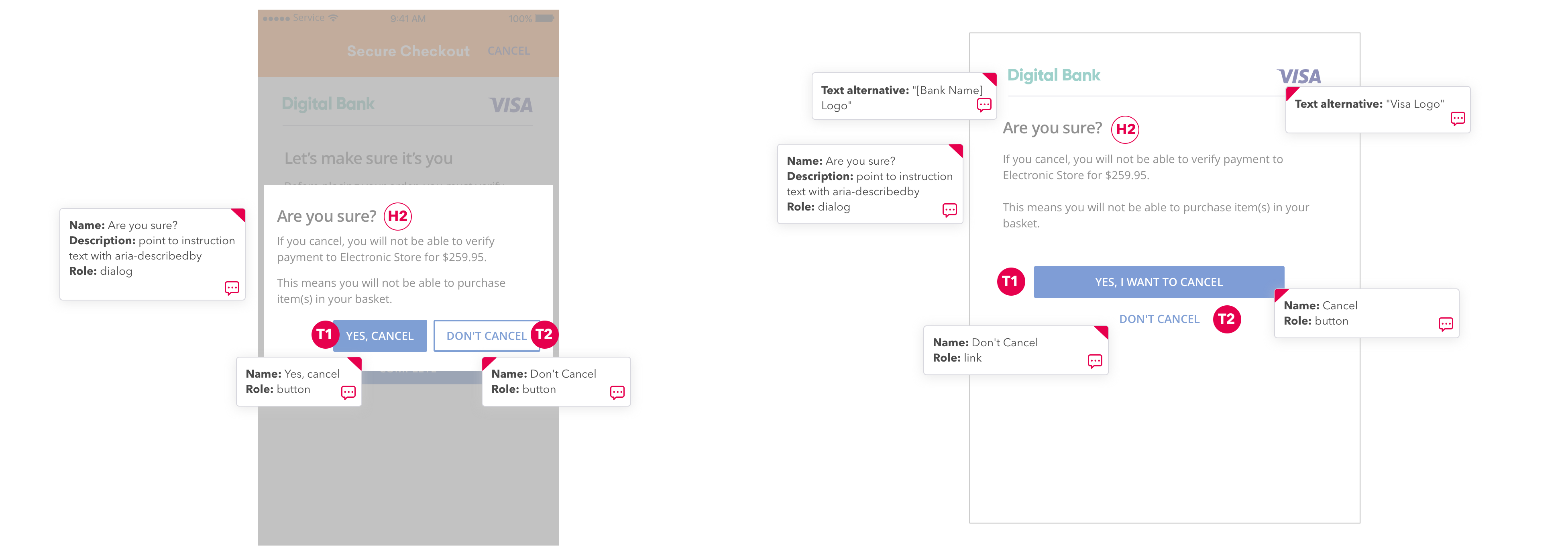
Accessibility
According to the Web Accessibility Initiative, the percentage of people with disabilities in many populations is between 10% and 20%; an estimated 285 million people have a form of visual impairment; and 10-15% of the world's population has dyslexia. We recommend that designers refer to international standards according to the AA-level Web Content Accessibility Guidelines 2.0. We've collected a quick list of suggestions for different areas.
- Visa Global Accessibility Requirements (VGAR) on Visa Developer Platform
- Visa Accessibility Statement published on visa.com
The 3DS UX guidelines presented on this website are ADA compliant. It is recommended for issuers to follow these UX guidelines so that their 3DS screens can be accessible to all users.
For full accessibility guidelines, visit wcag.org.
Visa Secure Program & Implementation Guide
Please visit Visa Online at https://secure.visaonline.com/, sign in and search for “Visa Secure” for related Program and Implementation guides. If you do not have a sign in credential to Visa Online, please work with your issuer or acquirer.
Legal Disclaimer
Important Information on Copyright and Disclaimers
© 2024 Visa. All Rights Reserved
Notice: The trademarks, logos, trade names and service marks, whether registered or unregistered (collectively the “Trademarks”) are Trademarks owned by Visa. All other trademarks not attributed to Visa are the property of their respective owners, are used for identification purposes only and do not imply product endorsement or affiliation with Visa.
Note: This document is not part of the Visa Core Rules and Visa Product and Service Rules. In the event of any conflict between any content in this document, any document referenced herein, any exhibit to this document, or any communications concerning this document, and any content in the Visa Core Rules and Visa Product and Service Rules, the Visa Core Rules and Visa Product and Service Rules shall govern and control.
Note: Please note that the screens are for illustrative purpose only.
DISCLAIMERS: THIS DOCUMENT IS PROVIDED ON AN "AS IS,” “WHERE IS,” BASIS, “WITH ALL FAULTS” KNOWN AND UNKNOWN. TO THE MAXIMUM EXTENT PERMITTED BY APPLICABLE LAW, VISA EXPLICITLY DISCLAIMS ALL WARRANTIES, EXPRESS OR IMPLIED, REGARDING THE LICENSED WORK AND TITLES, INCLUDING ANY IMPLIED WARRANTY OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE, AND NON-INFRINGEMENT OF THIRD-PARTY INTELLECTUAL PROPERTY RIGHTS.