Visa Chart Components
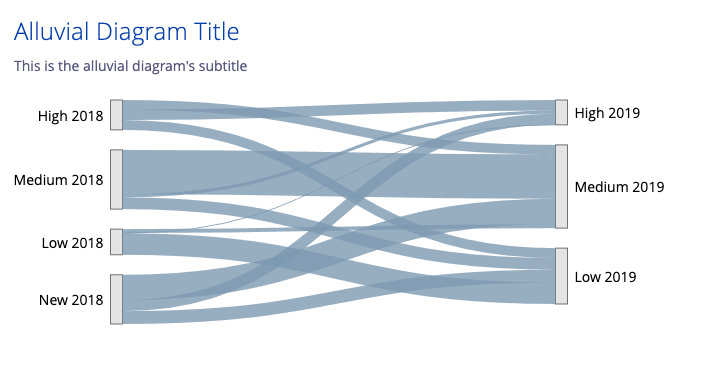
@visa/alluvial-diagram

<alluvial-diagram
accessibility = {...}
linkData={[{ group: 'Group 1', cat: 'Team 1 2018', target: 'Team 2 2019', value: 1234 },{links}]}
nodeData={[{ did: 'Team 1 2018' },{nodes}]} // optional, allows you to join more data to nodes
sourceAccessor={'cat'}
targetAccessor={'target'}
groupAccessor={'group'}
nodeIDAccessor={'did'} // required if you pass nodeData
valueAccessor={'value'}
/>
Installation Steps
- Using NPM:
$ npm i @visa/alluvial-diagram
- Using Yarn:
$ yarn add @visa/alluvial-diagram
These materials are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. Any links to third party sites are for your information only and do not constitute endorsement by or affiliation with Visa. Visa has no insight into and/or control over third party content and code and disclaims all liability for any such components. Visa Chart Components code snippets printed on this page are licensed under the MIT license.