Visa Chart Components
@visa/heat-map

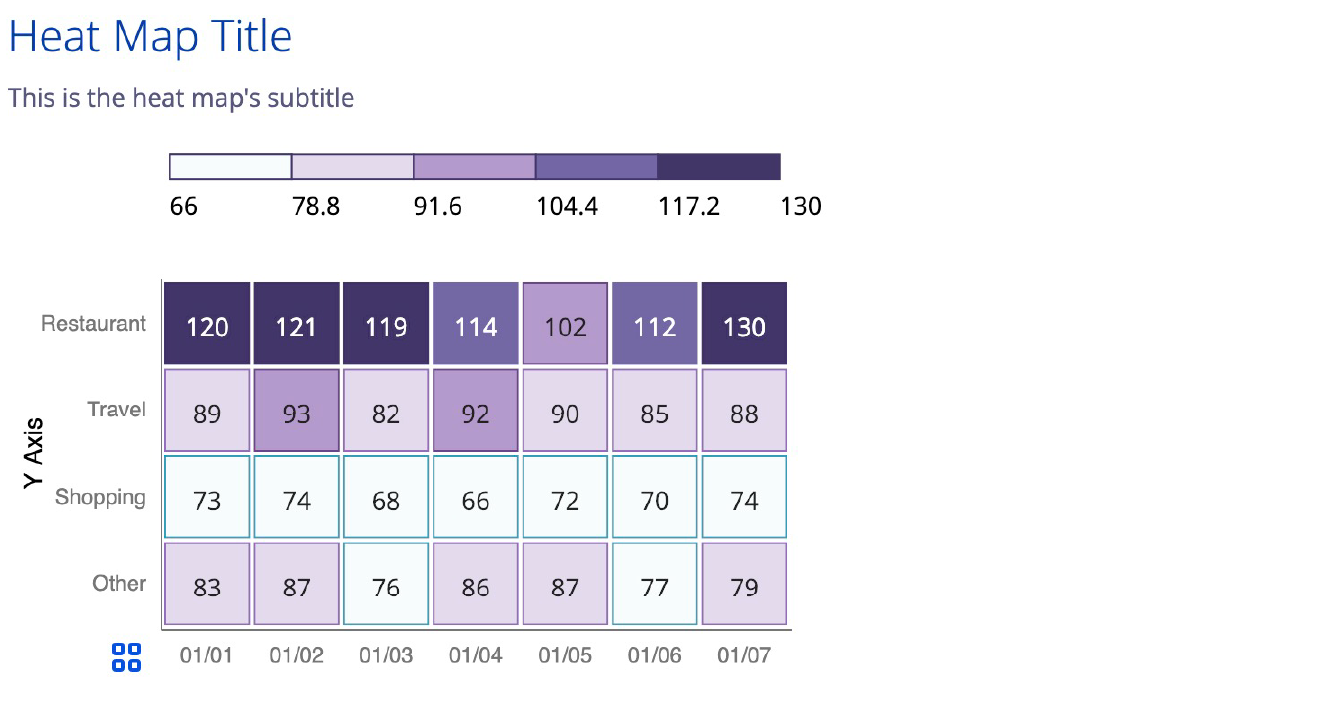
<heat-map
accessibility = {...}
data = {[
{
"date":"2016-01-01T00:00:00.000Z",
"category":"Restaurant",
"value":120,
"count":420
},{data}]}
valueAccessor = {"value"}
xAccessor = {"date"}
yAccessor = {"category"}
/>
Installation Steps
- Using NPM:
$ npm i @visa/heat-map
- Using Yarn:
$ yarn add @visa/heat-map
These materials are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. Any links to third party sites are for your information only and do not constitute endorsement by or affiliation with Visa. Visa has no insight into and/or control over third party content and code and disclaims all liability for any such components. Visa Chart Components code snippets printed on this page are licensed under the MIT license.