Visa Chart Components
@visa/clustered-bar-chart

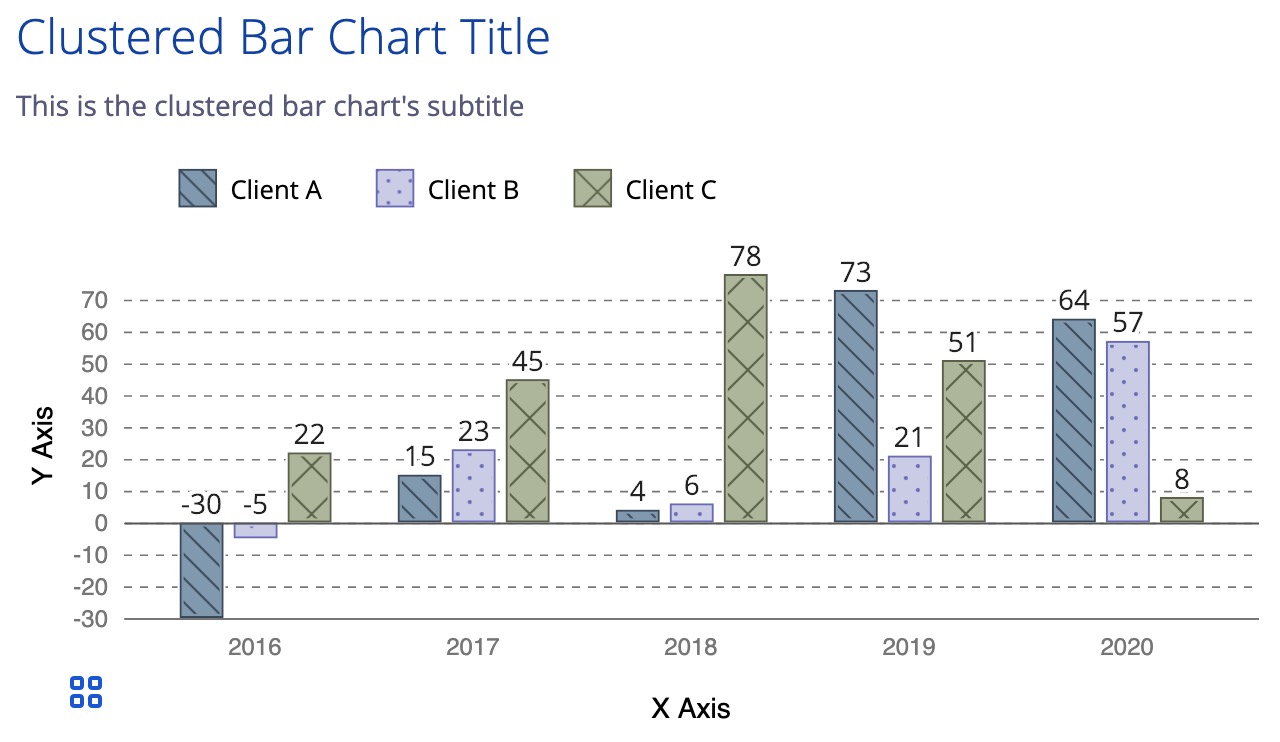
<clustered-bar-chart
accessibility = {...}
data = {[{"year":"2016","item":"A","value":-30},{data}]}
groupAccessor = {"year"}
ordinalAccessor = {"item"}
valueAccessor = {"value"}
/>
Installation Steps
- Using NPM:
$ npm i @visa/clustered-bar-chart
- Using Yarn:
$ yarn add @visa/clustered-bar-chart
These materials are intended for illustrative purposes only. They should not be relied upon for marketing, legal, tax, financial, regulatory or other advice. Any links to third party sites are for your information only and do not constitute endorsement by or affiliation with Visa. Visa has no insight into and/or control over third party content and code and disclaims all liability for any such components. Visa Chart Components code snippets printed on this page are licensed under the MIT license.